1. Introduction to Django
1. Django란
- Django란 웹사이트를 신속하게 개발하도록 도움을 주는 Python 웹 프레임워크이다.
1) Complete(완결성)
- Django는 "Batteries included"(제공하는 것만으로도 모든 작업을 수행하는 데 문제가 없다는 의미)의 철학을 기반으로 개발자들이 개발하고 싶은 거의 모든 것을 개발하는 데 도움을 준다.
- 개발자들이 도달하고자 하는 목표지점은 비슷하기 때문에 일관된 디자인 룰을 적용하여 광범위한 최신 문서를 제공한다.
2) Versatile(다목적성)
- Django는 문서 관리 시스템과 Wiki부터 SNS, 뉴스에 이르기까지 다양한 종류의 웹사이트를 빌드하는 데 사용할 수 있다.
- 또한 어떠한 클라이언트 프레임워크와도 협업할 수 있고, 대부분의 형식(HTML, RSS 피드, JSON, XML 등)으로 컨텐츠를 전송할 수 있다.
3) Secure(보안성)
- Django는 개발자들이 웹사이트를 개발할 때 실수하기 쉽지만 고려해야만 하는 보안 문제에 대해서 많은 도움을 준다.
- Django는 SQL 인젝션, 크로스사이트 스크립팅, 크로스사이트 요청 위조, 클릭 하이젝킹과 같은 보안 취약점을 보완할 방법을 기본적으로 제공한다.
4) Scalable(확장성)
- Django는 컴포넌트 기반의 "shared-nothing" 아키텍처를 사용한다.
- 각 부분이 분명하게 분리되면 어떤 레벨(캐싱 서버, 데이터베이스 서버, 애플리케이션 서버)에서든 하드웨어를 추가해서 발생하는 늘어난 트래픽에 대응해 크기를 변경할 수 있다.
5) Maintainable(유지보수 용이성)
- Django 코드는 유지보수가 쉽고 재사용하기 좋게끔 디자인 원칙들과 패턴들을 이용하여 작성된다.
- 특히 "Don't Repeat Yourself"(DRY) 원칙을 적용해서 불필요한 중복이 없고 많은 양의 코드를 줄였다.
- 또한 Django는 관련된 기능들을 재사용 가능한 "applications"로 그룹화했고, 더 낮은 레벨에서 관련된 코드들을 모듈로 만들었다.
6) Portable(휴대성)
- Django는 Python으로 작성되어 있으며, Python은 많은 플랫폼에서 작동한다.
- 이는 특정한 서버 플랫폼에 얽매이지 않는다는 것을 의미하며, 리눅스, 윈도우 등 다양한 OS에서 작동할 수 있다는 뜻이다.
2. Django 웹 프레임워크 개요
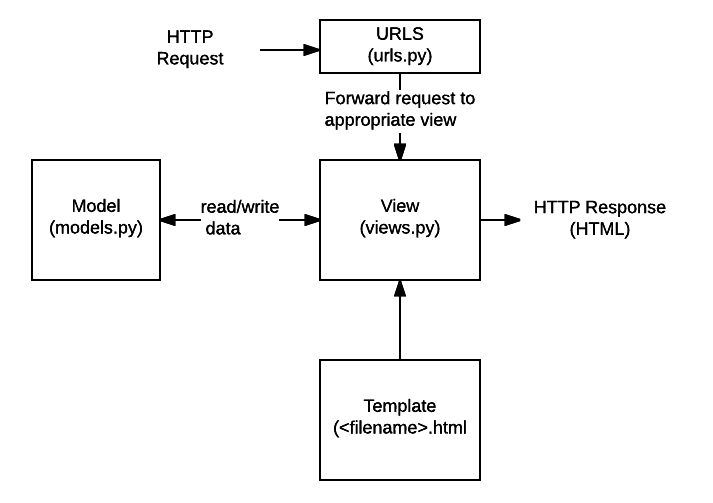
- 전형적인 데이터 기반 웹 사이트에서, 웹 애플리케이션은 웹 브라우저(또는 다른 클라이언트)로부터 HTTP 요청(Request)을 기다린다.
- 요청을 받으면, 웹 애플리케이션은 URL과
POST데이터 또는GET데이터의 정보에 기반하여 요구사항을 알아낸다. - 그런 다음 무엇이 필요한 지에 따라, 데이터베이스로부터 정보를 읽거나 쓰고, 또는 필요한 다른 작업들을 수행할 것이다.
- 그 후 웹 애플리케이션은 웹 브라우저에 응답(Response)을 반환하는데, 주로 동적인 HTML 페이지를 생성하면서 응답한다.
- Django 웹 애플리케이션은 전형적으로 다음과 같이 분류된 파일들에 대해 일련의 단계를 수행하는 코드로 구성되어 있다.

- Django 웹 애플리케이션의 각 컴포넌트는 다음을 의미한다.
1] URLs
- 단일 함수를 통해 모든 URL 요청을 처리하는 것이 가능하지만, 분리된 뷰 함수를 작성하는 것이 각각의 리소스를 유지보수하기 훨씬 쉽다.
- URL 매퍼는 요청 URL을 기준으로 HTTP 오쳥을 적절한 뷰(view)로 보내주기 위해 사용된다.
- 또한 URL 매퍼는 URL에 나타나는 특정한 문자열이나 숫자의 패턴을 일치시켜 데이터로서 뷰 함수에 전달할 수 있다.
2] Views
- 뷰는 HTTP 요청을 수신하고 HTTP 응답을 반환하는 요청 처리 함수이다.
- 뷰는 Model을 통해 요청을 충족시키는 데 필요한 데이터에 접근한다.
- 그리고 템플릿에게 응답의 서식 설정을 맡긴다.
3] Models
- 모델은 애플리케이션의 데이터 구조를 정의하고 데이터베이스의 기록을 관리(추가, 수정, 삭제)하고 쿼리하는 방법을 제공하는 Python 객체이다.
4] Templates
- 템플릿은 파일의 구조나 레이아웃을 정의하고, 실제 내용을 보여주는 데 사용되는 텍스트 파일이다.
- 뷰는 HTML 템플릿을 이용하여 동적으로 HTML 페이지를 만들고 모델에서 가져온 데이터로 채운다.
- 템플릿으로 모든 파일의 구조를 정의할 수 있으며, 템플릿은 꼭 HTML 타입일 필요는 없다.
1) 요청을 알맞은 뷰로 전달하기(urls.py)
- URL 매퍼는 보통
urls.py라는 이름의 파일에 저장되어 있다. - 다음 예시에서
urlpatterns매퍼는 경로들(특정 URL 패턴들)과 해당하는 뷰 함수에 대한 매핑 목록들을 정의한다. - 만약 지정된 URL 패턴과 일치하는 HTTP 요청이 수신된다면 관련된 뷰 함수가 요청을 전달한다.
urls.py
urlpatterns = [
path("admin/", admin.site.urls),
path("book/<int:id>/", views.book_detail, name="book_detail"),
path("catalog/", include("catalog.urls")),
re_path(r"^([0-9]+)/$", views.best),
]
urlpatterns객체는path()함수와re_path()함수를 항목으로 가지는 리스트이다.
- 두 메서드의 첫 번째 인수는 일치시킬 경로(패턴)이다.
path()메서드는<>를 사용해서 인수를 정의한다.- 이 인수는 URL의 한 부분으로, 명명된 인수로 수집되어 뷰 함수로 보내진다.
re_path()함수는 정규식이라는 유연한 패턴 매칭 접근을 사용한다.
- 두 번째 인수는 일치할 때 호출되는 다른 함수이다.
views.book_detail은views모듈의book_detail()함수를 나타낸다.
2) 요청 처리하기(views.py)
- 뷰는 웹 클라이언트로부터 HTTP 요청을 수신하고 HTTP 응답을 되돌려주는 웹 애플리케이션의 심장이다.
- 부는 데이터베이스에 접근하고 템플릿을 렌더링하기 위해 프레임워크의 다른 자원들을 정리한다.
- 다음 예시는 이전 예시의 URL 매퍼가 불러올 수 있는 최소 뷰 함수
index()를 보여준다. - 다른 모든 뷰 함수처럼 이 함수도
HttpRequest객체를 인자(request)로 받고HttpResponse객체를 반환한다. - 이 예시에서는 요청에 관해서는 아무것도 하지 않고, 단순히 하드코딩된 문자열을 반환한다.
views.py
from django.http import HttpResponse
def index(request):
# Get an HttpRequest - the request parameter
# perform operations using information from the request.
# Return HttpResponse
return HttpResponse("Hello from Django!")
- 이러한 뷰는 보통
views.py라는 파일 안에 저장되어 있다.
3) 데이터 모델 정의하기(models.py)
- Django 웹 애플리케이션은 모델(
models)이라는 Python 객체를 통해 데이터를 관리하고 쿼리한다. - 모델은 필드 타입과 각각의 최대 크기, 기본값, 선택 목록 옵션, 문서에 표기될 도움말 텍스트, 폼(form)을 위한 텍스트 레이블 등을 포함하여 저장된 데이터의 구조를 정의한다.
- 모델의 정의는 기본 데이터베이스와 별개이다.
- 개발자는 프로젝트 설정의 일부로 여러 모델 중 하나를 선택할 수 있다.
- 개발자가 사용할 데이터베이스를 정했다면, 해당 데이터베이스에 직접적으로 접근할 필요가 없다.
- 다음 코드는
Team객체를 위한 간단한 Django 모델을 보여준다. Team객체는 Django 클래스models.Model에서 파생되었다.- 이 객체는 팀 이름과 팀 레벨을 캐릭터 필드로 정의하고 각각의 기록에 저장될 최대 캐릭터 숫자를 정한다.
team_level은 랜덤으로 값이 선정되기 때문에, 이를 choice 필드로 정의하며, choices 간에 선택된 값이 보여지고 기본값에 따른 데이터가 저장되도록 한다.
models.py
from django.db import models
class Team(models.Model):
team_name = models.CharField(max_length=40)
TEAM_LEVELS = (
("U09", "Under 09s"),
("U10", "Under 10s"),
("U11", "Under 11s"),
... # list other team levels
)
team_level = models.CharField(max_length=3, choices=TEAM_LEVELS, default="U11")
4) 데이터 쿼리하기(views.py)
- Django 모델은 데이터베이스를 탐색하기 위한 쿼리 API를 제공한다.
- 이 API는 다양한 조건을 통해 수많은 필드를 빠르게 매칭시키고, 복잡한 쿼리문을 지원한다.
- 다음 코드드는 모델 쿼리 API를 사용하여
team_level필드의 텍스트가 정확히"U09"인 모든 레코드를 필터링하는 방법을 보여준다.
views.py
from django.shortcuts import render
from .models import Team
def index(request):
list_teams = Team.objects.filter(team_level__exact="U09")
context = {"youngest_teams": list_teams}
return render(request, "/best/index.html", context)
index()함수는render()함수를 사용하여 웹 브라우저로 다시 전송되는HttpResponse를 만든다.- 지정된 HTML 템플릿과 템플릿에 삽입할 일부 데이터(
context라는 변수에 제공)를 결합하여 HTML 파일을 생성한다.
5) 데이터 렌더링하기(HTML 템플릿)
- 템플릿 시스템을 사용하면 페이지가 생성될 때 채워질 데이터에 자리 표시자(placeholder)를 사용하여 출력 문서의 구조를 지정할 수 있다.
- 템플릿은 종종 HTML을 만드는 데 사용되지만 다른 유형의 문서를 만들 수도 있다.
- 다음 코드는 이전의
render()함수가 호출한 HTML 템플릿의 모양을 보여준다. - 이 템플릿은 렌더링될 때
render()함수 내의context변수에 포함 된"youngest_teams"라는 목록 변수에 액세스할 수 있다는 가정 하에 작성되었다. - HTML 뼈대에는 먼저
youngest_teams변수가 있는지 확인한 후for루프에서 반복하는 표현식이 있다. - 각 반복에서 템플릿은 각 팀의
team_name값을<li>태그의 값으로 표시한다.
best/templates/best/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Home page</title>
</head>
<body>
{% if youngest_teams %}
<ul>
{% for team in youngest_teams %}
<li>{{ team.team_name }}</li>
{% endfor %}
</ul>
{% else %}
<p>No teams are available.</p>
{% endif %}
</body>
</html>
6) 추가 기능
- Django는 주요 기능인 URL 매핑, 뷰, 모델 및 템플릿을 이용하는 것뿐만 아니라 다음과 같은 기능도 제공한다.
1] 양식
- HTML 양식은 서버에서 처리할 사용자 데이터를 수집하는 데 사용된다.
- Django는 양식 작성, 유효성 검사 및 처리를 단순화한다.
2] 사용자 인증 및 권한
- Django에는 보안을 염두에 두고 구축된 강력한 사용자 인증 및 권한 시스템이 포함되어 있다.
3] 캐싱
- 컨텐츠를 동적으로 작성하는 것은 정적 컨텐츠를 제공하는 것보다 많은 연산을 필요로 하기 때문에 느리다.
- Django는 유연한 캐싱을 제공하여 렌더링된 페이지 전체 또는 일부를 저장하여 필요할 때를 제외하고 다시 렌더링하지 않도록 할 수 있다.
4] 관리 사이트
- 기본 뼈대를 사용하여 앱을 만들 때 Django 관리 사이트가 기본적으로 포함된다.
- 사이트 관리자가 사이트의 모든 데이터 모델을 작성, 편집 및 확인할 수 있는 관리 페이지를 쉽게 제공할 수 있다.
5] 데이터 직렬화
- Django를 사용하면 데이터를 XML 또는 JSON으로 직렬화하고 제공할 수 있다.
- 이 기능은 API를 만들 때 유용할 수 있다.