1. 소개
히어로들의 여행 튜토리얼에서 로컬 개발환경을 설정하고 앱에 기능을 추가할 때는 Angular CLI를 활용하며, 이 과정을 진행하면서 Angular의 기초 개념을 함께 설명한다.
히어로들의 여행 앱은 히어로를 관리하는 앱이다. 그리고 이 앱에는 데이터 기반 애플리케이션에서 활용할만한 기능을 다양하게 구현해 본다. 앱을 모두 완성하고 나면 이 앱에 히어로의 목록을 표시하는 화면, 히어로의 상세정보를 확인하고 수정하는 기능이 추가될 것이다.
튜토리얼을 마지막까지 진행하면서 다음 내용들에 대해 알아본다.
- Angular가 제공하는 디렉티브를 활용하면 히어로들의 목록을 화면에 표시할 수 있으며, 이 때 특정 히어로의 데이터를 표시하거나 표시하지 않을 수 있다.
- 히어로 목록과 상세 정보를 표시하는 Angular 컴포넌트를 생성해 본다.
- 단방향 데이터 바인딩을 사용해서 읽기전용 데이터를 표시한다.
- 양방향 데이터 바인딩을 사용하면 입력 필드와 모델을 동기화할 수 있다.
- 키보드 입력이나 마우스 클릭과 같은 사용자 이벤트를 컴포넌트 메서드와 바인딩할 수 있다.
- 사용자가 목록에서 히어로를 선택하면 상세 화면으로 전환하고, 이 화면에서 해당 히어로의 정보를 편집할 수 있다.
- 파이프를 활용하면 데이터가 화면에 표시되는 형식을 변경할 수 있다.
- 서비스를 활용하면 여러 컴포넌트에서 히어로의 정보를 함께 사용할 수 있다.
- 뷰와 컴포넌트는 라우터로 전환한다.
이 내용들을 구현하면서 Angular가 제공하는 기능을 다양하게 살펴보기 때문에, 튜토리얼을 끝낼 때 쯤이면 Angular로 새로운 프로젝트를 시작하기에 문제없을 정도 수준이 될 것이다.
1. 앞으로 개발할 앱
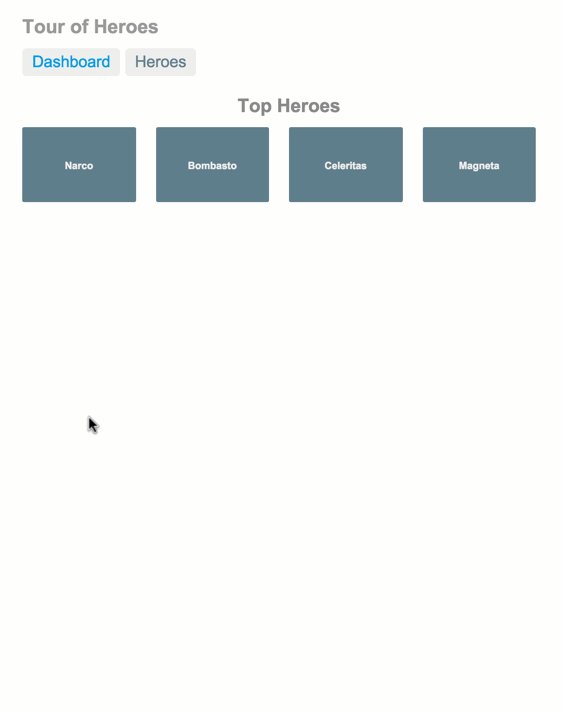
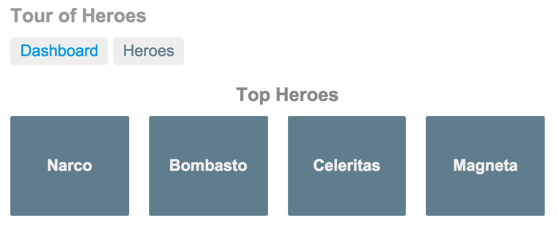
튜토리얼 앱을 시작하면 최고의 히어로를 표시하는 대시보드 화면을 표시한다:

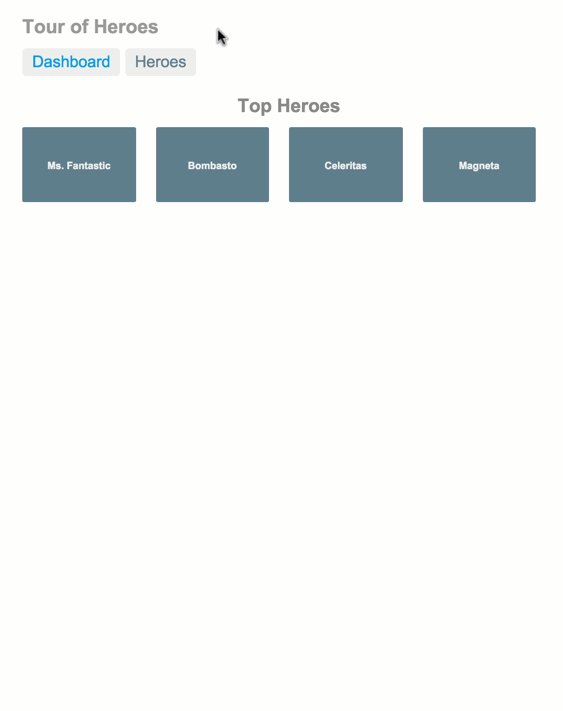
대시보드 위쪽의 두 링크("Dashboard"와 "Heroes")를 클릭하면 Dashboard 뷰와 Heroes 뷰를 전환한다.
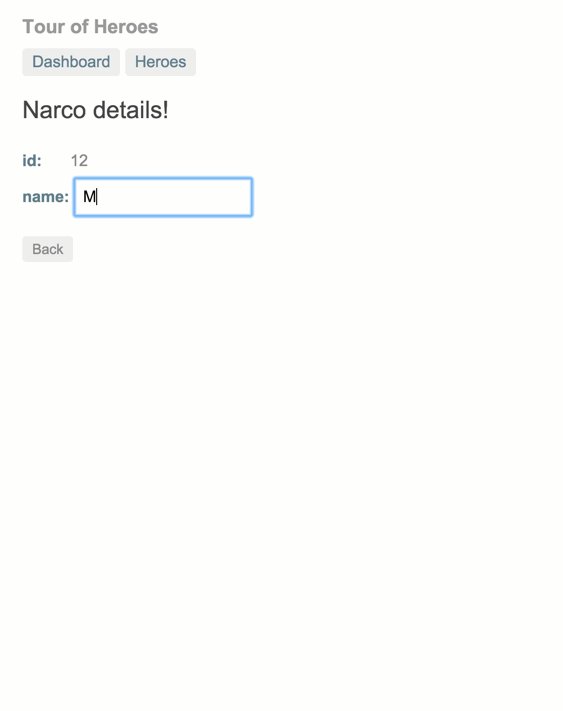
그리고 대시보드에서 "Mageta" 히어로를 선택하면 해당 히어로의 이름을 변경할 수 있는 히어로 상세 정보 화면을 표시한다.

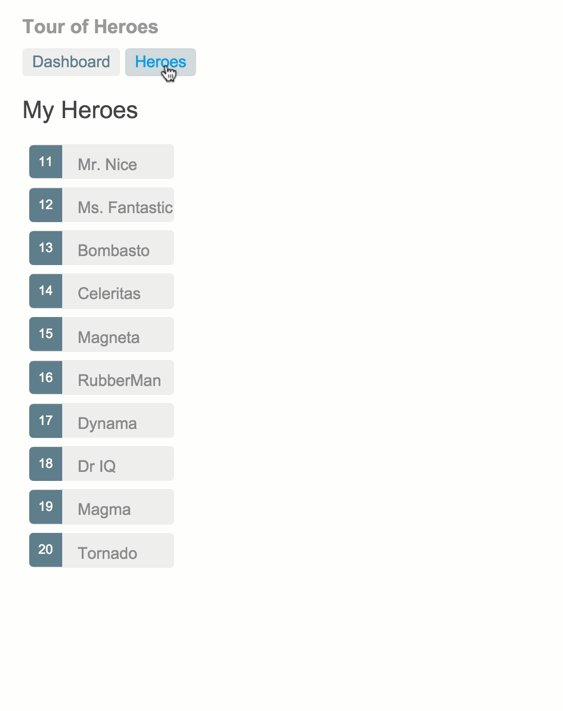
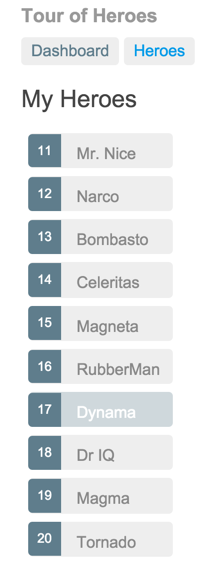
히어로 상세 정보 화면에서 "Back" 버튼을 클릭하면 대시보드 화면으로 돌아간다. 그리고 뷰 위쪽에 있는 링크를 사용해도 대시보드 화면으로 돌아갈 수 있으며, "Heroes" 링크를 클릭하면 히어로의 목록을 표시하는 뷰로 전환한다.

히어로 목록 화면에서 히어로를 한 명 선택하면, 목록 아래에 히어로의 이름을 표시하기만 하는 뷰를 표시한다.
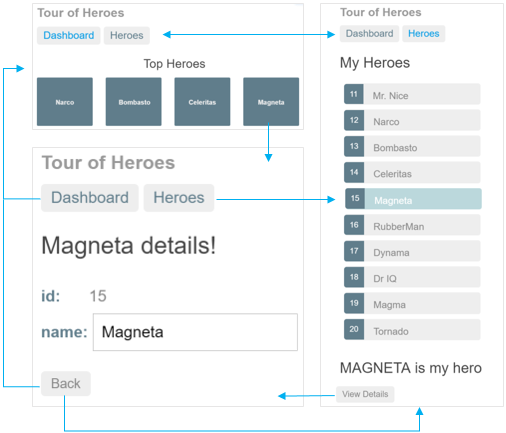
그리고 "View Details" 버튼을 선택하면 히어로의 이름을 수정하는 뷰를 표시한다.
아래 다이어그램을 보면서 이 앱의 페이지 구성을 확인해 보자.

앱을 실제로 실행하면 다음과 같이 동작한다: