5. 사용해보기: 폼으로 입력 받기
이 가이드 문서는 Angular 애플리케이션 시작하기 튜토리얼의 데이터 다루기 다음 단계를 다룬다.
폼으로 주문 기능을 만들어서 사용자가 입력하는 내용을 처리해 보자.
1. 주문 폼 모델 정의하기
이번 섹션에서는 컴포넌트 클래스에 주문 폼 모델을 구성하는 방법을 안내한다. 폼 모델은 폼의 상태를 결정한다.
cart.component.ts 파일을 연다.
@angular/forms 패키지로 제공되는 FormBuilder 서비스를 불러온다. 이 서비스를 활용하면 폼 컨트롤을 간단하게 생성할 수 있다.
import { Component } from "@angular/core";
import { FormBuilder } from "@angular/forms";
import { CartService } from "../cart.service";
FormBuilder 서비스를 CartComponent의 constructor()에 의존성으로 주입한다. 이 서비스는 ReactiveFormsModule이 제공하는 서비스이며, 이 모듈은 미리 애플리케이션에 로드되어 있다.
export class CartComponent {
constructor(
private cartService: CartService,
private formBuilder: FormBuilder
) {}
}
사용자의 이름과 주소를 입력받으려면 FormBuilder의 group() 메서드로 name과 address 필드가 있는 폼 모델을 생성한 후에 checkoutForm 프로퍼티에 할당하면 된다.
export class CartComponent {
items = this.cartService.getItems();
checkoutForm = this.formBuilder.group({
name: "",
address: "",
});
constructor(
private cartService: CartService,
private formBuilder: FormBuilder
) {}
}
폼을 처리하는 onSubmit() 메서드를 정의한다. 이 메서드는 사용자가 입력한 이름과 주소를 제출하는 동작을 한다. 그리고 이 메서드는 CartService의 clearCart() 메서드를 사용해서 폼을 초기화하고 장바구니를 비운다. 장바구니 컴포넌트 클래스의 전체 코드는 이렇다:
import { Component } from "@angular/core";
import { FormBuilder } from "@angular/forms";
import { CartService } from "../cart.service";
@Component({
selector: "app-cart",
templateUrl: "./cart.component.html",
styleUrls: ["./cart.component.css"],
})
export class CartComponent {
items = this.cartService.getItems();
checkoutForm = this.formBuilder.group({
name: "",
address: "",
});
constructor(
private cartService: CartService,
private formBuilder: FormBuilder
) {}
onSubmit(): void {
// 주문 로직은 여기에 구현합니다.
this.items = this.cartService.clearCart();
console.warn("Your order has been submitted", this.checkoutForm.value);
this.checkoutForm.reset();
}
}
2. 주문 폼 구성하기
다음 순서대로 장바구니 화면에 주문 폼을 구성해 보자.
cart.component.html 아래 쪽에 HTML <form> 엘리먼트를 추가하고 Purchase 버튼을 추가한다.
HTML <form> 엘리먼트의 formGroup 프로퍼티에 checkoutForm을 바인딩한다.
<form [formGroup]="checkoutForm">
<button class="button" type="submit">Purchase</button>
</form>
form 태그에 ngSubmit 이벤트를 onSubmit() 메서드와 바인딩한다. 이렇게 바인딩하면 폼에서 제출 이벤트가 발생했을 때 onSubmit() 메서드가 실행된다.
<form [formGroup]="checkoutForm" (ngSubmit)="onSubmit()"></form>
name 필드와 address 필드에 연결되는 <input> 필드를 추가한다. 개별 <input> 엘리먼트에는 formControlName 어트리뷰트를 사용해서 checkoutForm 폼 컨트롤에 있는 name과 address를 지정한다. 그러면 컴포넌트 템플릿이 이렇게 구성된다:
<h3>Cart</h3>
<p>
<a routerLink="/shipping">Shipping Prices</a>
</p>
<div class="cart-item" *ngFor="let item of items">
<span>{{ item.name }} </span>
<span>{{ item.price | currency }}</span>
</div>
<form [formGroup]="checkoutForm" (ngSubmit)="onSubmit()">
<div>
<label for="name"> Name </label>
<input id="name" type="text" formControlName="name" />
</div>
<div>
<label for="address"> Address </label>
<input id="address" type="text" formControlName="address" />
</div>
<button class="button" type="submit">Purchase</button>
</form>
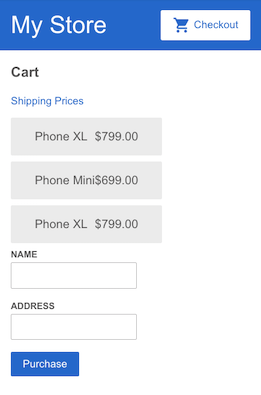
사용자가 장바구니에 상품을 몇 개 넣고 나면 장바구니 목록이 표시되는 것을 확인할 수 있다. 이 화면에서 사용자의 이름과 주소를 입력하고 Purchase 버튼을 누르면 이 폼의 내용이 제출된다.

폼이 제출된 것을 확인하려면 콘솔을 열어서 입력한 이름과 주소가 제대로 출력되는지 확인하면 된다.