10. 브라우저 객체 모델(BOM)
1. 키워드
- 브라우저 객체 모델(BOM, Browser Object Model)
window객체location객체history객체screen객체navigator객체- 대화 상자(Dialog Box)
- 타이머(Timer)
2. window 객체
1) 브라우저 객체 모델이란?
- 자바스크립트를 이용하면 브라우저의 정보에 접근하거나 브라우저의 여러 기능들을 제어할 수 있다.
- 이때 사용할 수 있는 객체 모델이 바로 브라우저 객체 모델이다.
- 브라우저 객체 모델은 문서 객체 모델과는 달리 W3C의 표준 객체 모델은 아니다.
- 하지만 이 모델은 자바스크립트가 브라우저의 기능적인 요소들을 직접 제어하고 관리할 방법을 제공해 준다.
- 자바스크립트에서는 이러한 BOM 모델의 객체들을 전역 객체로 사용할 수 있다.
2) window 객체
window객체는 웹 브라우저의 창을 나타내는 객체로, 대부분의 웹 브라우저에서 지원하고 있다.
- 자바스크립트의 모든 객체, 전역 함수, 전역 변수들은 자동으로
window객체의 프로퍼티가 된다. window객체의 메서드는 전역 함수이며,window객체의 프로퍼티는 전역 변수가 된다.- 문서 객체 모델의 요소들도 모두
window객체의 프로퍼티가 된다.
3) 브라우저 창 크기 조절
window객체의innerHight와innerWidth프로퍼티를 이용하면, 브라우저의 창 크기를 설정할 수 있다.- 여기서 브라우저 창이란 웹 브라우저의 뷰포트(Viewport)를 의미하며, 브라우저의 툴바나 스크롤 바는 포함되지 않는다.
// 기본 문법
window.innerHeight;
window.innerWidth;
// 익스플로러 5부터 7버전만을 위한 문법 1
document.documentElement.clientHeight;
document.documentElement.clientWidth;
// 익스플로러 5부터 7버전만을 위한 문법 2
document.body.clientHeight;
document.body.clientWidth;
- 다음 예제는 위의 문법들을 이용하여 모든 브라우저에서 창의 크기를 반환하는 예제이다.
var windowWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
var windowHeight =
window.innerHeight ||
document.documentElement.clientHeight ||
document.body.clientHeight;
document.write(
"웹 브라우저의 너비는 " +
windowWidth +
"픽셀이고, 높이는 " +
windowHeight +
"픽셀입니다."
);
window객체의 모든 메서드나 프로퍼티를 사용할 때는window라는 접두사를 생략할 수 있다.- 따라서 위의 예제에서
window.innerWidth대신 그냥innerWidth를 사용해도 정상적으로 동작한다.
- 다음 예제는
window접두사를 생략할 수 있는 다양한 예를 보여준다.
alert("전역 함수 호출시 window 접두사 생략 가능함!"); // 전역 함수
document.write("현재 브라우저의 수평 위치는 " + screenX + "입니다.<br>"); // 전역 변수
document.write("현재 브라우저의 수직 위치는 " + screenY + "입니다.<br>"); // 전역 변수
document.write(document.title); // 전역 객체
- 위의 예제처럼 자바스크립트의 모든 전역 객체, 전역 함수, 전역 변수를 사용할 때는
window접두사를 생략할 수 있다.
Note
screenX는 해당 브라우저 창의 왼쪽 모서리와 사용자 스크린의 왼쪽 모서리 사의 거리를 반환한다.- 또한,
screenY는 해당 브라우저 창의 위쪽 모서리와 사용자 스크린의 위쪽 모서리 사이의 거리를 반환한다.
4) 브라우저 새 창 열기
window객체의open()메서드를 이용하면, 새로운 브라우저 창을 열 수 있다.- 또한, 새로운 브라우저 창의 세부적인 옵션들도 일일이 설정할 수 있다.
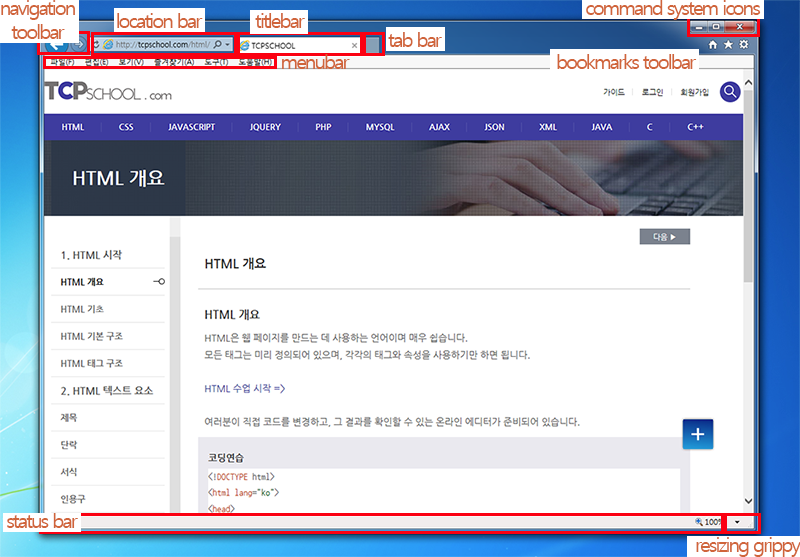
- 이 옵션에서 사용할 수 있는 프로퍼티는 다음 그림과 같다.

- 다음 예제는 메뉴바, 주소창, 크기조절 손잡이, 스크롤 바, 상태 바만을 가지는 새로운 브라우저 창을 여는 예제이다.
var newWindowObj;
// 변수 strWindowFeatures를 통해 새롭게 여는 브라우저 창의 옵션들을 일일이 설정할 수 있음.
var strWindowFeatures =
"menubar = yes,location = yes,resizable = yes,scrollbars = yes,status = yes";
function openWindow() {
newWindowObj = window.open("/html/intro", "HTML 개요", strWindowFeatures);
}
5) 브라우저 창 닫기
window객체의close()메서드를 이용하면, 현재 브라우저나 특정 브라우저 창을 닫을 수 있다.
function openWindow() {
newWindowObj = window.open("/html/intro", "HTML 개요", strWindowFeatures);
}
function closeNewWindow() {
// 새롭게 연 브라우저 창을 window 객체를 이용하여 다시 닫을 수 있음.
newWindowObj.close();
}
6) document 객체
window객체의 가장 중요한 프로퍼티 중 하나가 바로document객체이다.document객체는 브라우저 창에 표시되는 내용에 해당하는 문서를 나타내는 객체이다.
3. location 객체
location객체는 현재 브라우저에 표시된 HTML 문서의 주소를 얻거나, 브라우저에 새 문서를 불러올 때 사용할 수 있다.
- 이 객체는
window객체의location프로퍼티와document객체의location프로퍼티에 같이 연결되어 있다. location객체의 프로퍼티와 메서드를 이용하면, 현재 문서의 URL 주소를 다양하게 해석하여 처리할 수 있다.
1) 현재 문서의 URL 주소
location객체의href프로퍼티는 현재 문서의 전체 URL 주소를 문자열로 반환한다.
2) 현재 문서의 호스트 이름
location객체의hostname프로퍼티는 현재 문서의 인터넷 호스트 이름을 반환한다.
Note
host,hostname,port,hash와 같은location객체의 주요 프로퍼티는 URL 주소의 다양한 특성을 저장하고 있다.- 이와 같은 프로퍼티는
link객체를 통해서도 제공된다.
3) 현재 문서의 파일 경로명
location객체의pathname프로퍼티는 현재 문서의 파일 경로명을 반환한다.
Note
- 호스트 이름과 파일 경로명을 합쳐 URL(Uniform Resource Locator)이라고 부른다.
- 이러한 URL은 브라우저가 웹 서버로 컨텐츠를 요청할 때, 해당 컨텐츠가 어디에 있는지를 알려주기 위한 규약이다.
4) 현재 창에 문서 불러오기
location객체의assign()메서드는 브라우저 창에 지정된 URL 주소에 존재하는 문서를 불러온다.- 반면에
replace()메서드는 새 문서를 불러오기 전에, 현재 문서를 브라우저의 히스토리에서 제거한다는 점이assign()메서드와 다르다. location객체의reload()메서드는 브라우저 창에 현재 문서를 다시 불러온다.
function openDocument() {
location.assign("/index.php");
}
function openDocumentWithReplace() {
location.replace("/index.php");
}
Note
- 현재 문서를 브라우저의 히스토리에서 제거한다는 의미는 브라우저의 뒤로 가기 버튼을 눌러도 이전 페이지로 다시 돌아갈 수 없다는 의미이다.
4. history 객체
history객체는 브라우저의 히스토리 정보를 문서와 문서 상태 목록으로 저장하는 객체이다.- 자바스크립트는 사용자의 개인 정보를 보호하기 위해 이 객체에 접근하는 방법을 일부 제한하고 있다.
1) 히스토리 목록의 개수
history객체의length프로퍼티는 브라우저 히스토리 목록의 개수를 반환한다.
function openDocument() {
location.assign("/javascript/js_bom_history");
}
document.getElementById("text").innerHTML =
"현재 브라우저의 히스토리 목록의 개수는 " + history.length + "개 입니다.";
2) 히스토리 목록 접근하기
history객체에는 브라우저의 뒤로 가기와 앞으로 가기 버튼과 같은 동작을 하는back()과forward()메서드를 가지고 있다.- 또한,
go()메서드를 이용하면 인수로 전달받는 정수만큼 히스토리 목록 사이를 이동할 수도 있다.
- 다음 예제는
back()메서드를 이용하여 브라우저의 히스토리 목록에서 바로 이전 URL로 이동하는 예제이다. - 이 버튼은 브라우저의 이전 페이지로 가기 버튼과 같은 동작을 한다.
<button onclick="goBack()">이전 페이지로 가기</button>
...
<script>
function goBack() {
window.history.back();
}
</script>
- 다음 예제는
go()메서드를 이용하여back()메서드와 같은 동작을 하도록 만든 예제이다.
<button onclick="go()">이전 페이지로 가기</button>
...
<script>
function go() {
window.history.go(-1);
}
</script>
- 위의 예제에서처럼
go()메서드에 인수로-1을 전달하면back()메서드와 같은 동작을 하게 된다.
- 다음 예제는
forward()메서드를 이용하여 브라우저의 히스토리 목록에서 바로 다음 URL로 이동하는 예제이다. - 이 버튼은 브라우저의 다음 페이지로 가기 버튼과 같은 동작을 한다.
<button onclick="goForward()">다음 페이지로 가기</button>
...
<script>
function goForward() {
window.history.forward();
}
</script>
5. screen 객체
screen객체는 사용자의 디스플레이 화면에 대한 다양한 정보를 저장하는 객체이다.
1) 사용자의 화면 크기
screen객체의width와height프로퍼티는 사용자의 디스플레이 화면의 크기를 픽셀 단위로 반환한다.
document.write(
"현재 사용자의 디스플레이 화면의 너비는 " + screen.width + "픽셀입니다.<br>"
);
document.write(
"현재 사용자의 디스플레이 화면의 높이는 " + screen.height + "픽셀입니다.<br>"
);
document.write(
"현재 브라우저 창의 너비는 " + window.outerWidth + "픽셀입니다.<br>"
);
document.write(
"현재 브라우저 창의 높이는 " + window.outerHeight + "픽셀입니다.<br>"
);
Note
screen.width와screen.height는 현재 사용자의 모니터 화면의 크기를 반환한다.- 하지만
window.outerWidth와window.outerHeight는 현재 브라우저 창의 크기를 반환한다.
2) 실제 사용할 수 있는 화면 크기
screen객체의availWidth와availHeight프로퍼티는 실제 사용할 수 있는 화면의 크기를 픽셀 단위로 반환한다.- 이 프로퍼티는 운영체제의 작업 표시줄과 같은 공간을 모두 제외한 크기를 반환한다.
document.write(
"실제 사용할 수 있는 화면의 너비는 " + screen.availWidth + "픽셀입니다.<br>"
);
document.write(
"실제 사용할 수 있는 화면의 높이는 " + screen.availHeight + "픽셀입니다."
);
3) 한 색상당 사용할 수 있는 비트 수
screen객체의colorDepth프로퍼티는 사용자 화면에서 한 색상당 사용할 수 있는 비트 수를 반환한다.- 대부분의 컴퓨터는 24비트의 트루 컬러(True Colors)나 30/36/48비트의 디프 컬러(Deep Colors)를 사용한다.
var bitColorDepth = screen.colorDepth;
document.write(
"사용자 화면에서 한 색상당 사용할 수 있는 비트수는 " +
bitColorDepth +
"개입니다.<br>"
);
document.write(
"즉, 한 색상은 총 " + Math.pow(2, bitColorDepth) + "가지로 표현됩니다."
);
Note
- 트루 컬러에서 한 색상당 사용할 수 있는 비트 수는 $
2^{24}$ = 16,777,216이다.
4) 화면 픽셀당 표시할 수 있는 비트 수
screen객체의pixelDepth프로퍼티는 사용자 화면에서 픽셀당 표시할 수 있는 비트 수를 반환한다.
var bitPixelDepth = screen.pixelDepth;
document.write(
"사용자 화면의 한 픽셀당 표시할 수 있는 비트수는 " +
bitPixelDepth +
"개입니다.<br>"
);
Note
- 대부분의 컴퓨터에서
colorDepth와pixelDepth는 같은 값을 가진다.
6. navigator 객체
navigator객체는 브라우저 공급자 및 버전 정보 등을 포함한 브라우저에 대한 다양한 정보를 저장하는 객체이다.- 이 객체의 이름은 넷스케이프(Netscape)의 초기 웹 브라우저였던 네비케이터(Navigator)에서 유래되었다.
1) 브라우저 스니핑(Browser Sniffing)
- 과거에는 방문자의 웹 브라우저의 종류를 미리 파악하여 조치함으로써, 브라우저 간의 호환성을 유지하였다.
- 이렇게 호환성을 유지하는 방법을 브라우저 스니핑이라고 한다.
navigator객체는 이러한 브라우저 스니핑에서 사용할 수 있는 다양한 표준 프로퍼티 및 비표준 프로퍼티를 제공한다.- 하지만 현재는 이 방법보다 필요한 프로퍼티만을 간단하게 테스트하는 기능 테스팅 방법을 더 많이 사용한다.
2) 현재 브라우저 이름
navigator객체의appName과appCodeName프로퍼티는 현재 사용하고 있는 브라우저의 전체 이름을 반환한다.- 하지만 브라우저 간의 호환성을 위해 스니핑 코드로 대부분의 브라우저가 브라우저 이름을
"Netscape"로 사용한다. - 또한, 대부분의 브라우저가 브라우저 코드명을
"Mozilla"로 사용한다.
document.write(
"현재 사용 중인 브라우저의 이름은 " + navigator.appName + "입니다.<br>"
);
document.write(
"또한, 해당 브라우저의 코드명은 " + navigator.appCodeName + "입니다."
);
- 익스플로러 11 버전, 크롬, 파이어폭스와 사파리는 모두 브라우저의 이름을
"Netscape"로 사용한다. - 익스플로러 10 이하 버전, 크롬, 파이어폭스, 사파리와 오페라 모두 브라우저 코드명을
"Mozilla"로 사용한다.
Note
- 이 프로퍼티는 웹 표준에서 제외되었으므로, 될 수 있으면 사용하지 않는 것이 좋다.
3) 현재 브라우저의 버전
navigator객체의appVersion과userAgent프로퍼티는 현재 사용하고 있는 브라우저의 버전 정보를 문자열로 반환한다.
- 이 프로퍼티의 결과로 반환되는 문자열에 대한 표준 형식은 따로 명시되어 있지 않다.
- 따라서 브라우저마다 약간씩 다른 형식의 문자열로 결과를 반환한다.
- 또한,
userAgent프로퍼티의 결괏값은appVersion프로퍼티의 정보뿐만 아니라 상세 정보를 추가로 포함한다.
document.write(
"현재 사용 중인 브라우저의 버전 정보는 " +
navigator.appVersion +
"입니다.<br><br>"
);
document.write(
"userAgent 프로퍼티로 알 수 있는 추가 정보는 " +
navigator.userAgent +
"입니다."
);
Note
- 이 프로퍼티는 웹 표준에서 제외되었으므로, 될 수 있으면 사용하지 않는 것이 좋다.
4) 현재 브라우저가 실행되고 있는 운영체제
navigator객체의platform프로퍼티는 현재 브라우저가 실행되고 있는 운영체제를 식별하는 문자열을 반환한다.
5) 현재 브라우저의 기본 언어 설정
navigator객체의language프로퍼티는 현재 사용 중인 브라우저의 기본 언어 설정을 반환한다.
6) 자바 애플릿 실행 여부
navigator객체의javaEnabled()메서드는 현재 사용 중인 브라우저가 자바 애플릿을 실행할 수 있는지를 검사하는 비표준 메서드이다.
document.write("현재 브라우저는 자바 애플릿를 ");
if (navigator.javaEnabled()) {
document.write("실행할 수 있습니다.");
} else {
document.write("실행할 수 없습니다.");
}
7) 쿠키 사용 여부
navigator객체의cookieEnabled프로퍼티는 현재 사용 중이 브라우저가 쿠키를 사용할 수 있는지를 검사하는 비표준 프로퍼티이다.
document.write("현재 브라우저는 쿠키를 ");
if (navigator.cookieEnabled) {
document.write("사용할 수 있습니다.");
} else {
document.write("사용할 수 없습니다.");
}
7. 대화 상자
- 사용자에게 보여줄 수 있는 간단한 대화 상자를 만들기 위해
window객체는 다음과 같은 메서드를 제공한다.
1] alert()
2] confirm()
3] prompt()
1) alert() 메서드
window객체의alert()메서드는 사용자에게 간단한 메시지를 보여주고, 그에 대한 사용자의 확인을 기다린다.
- 사용자는 대화 상자의 확인 버튼을 눌러야만 다른 작업을 진행할 수 있다.
Note
window객체의 모든 메서드나 프로퍼티를 사용할 때는window라는 접두사를 생략할 수 있다.
2) confirm() 메서드
window객체의confirm()메서드는 사용자에게 간단한 메시지를 보여주고, 사용자가 확인이나 취소를 누르면 그 결과를 불리언 값으로 반환한다.
- 사용자가 확인을 누르면
true를 반환하고, 취소를 누르면false를 반환한다.
function confirmDialogBox() {
var str;
if (confirm("확인이나 취소를 눌러주세요!") == true) {
str = "당신은 확인을 눌렀습니다!";
} else {
str = "당신은 취소을 눌렀습니다!";
}
document.getElementById("text").innerHTML = str;
}
3) prompt() 메서드
window객체의prompt()메서드는 사용자에게 간단한 메시지를 보여주고, 사용자가 입력한 문자열을 반환한다.
- 사용자가 대화 상자에 입력한 텍스트를 문자열 타입으로 반환한다.
function promptDialogBox() {
var inputStr = prompt("당신의 이름을 입력해 주세요 : ", "홍길동");
if (inputStr != null) {
document.getElementById("text").innerHTML =
"당신의 이름은 " + inputStr + "입니다.";
}
}
- 위에서 살펴본 대화 상자 이외에도
showModalDialog()메서드를 이용하면, 좀 더 복잡한 대화 상자를 만들 수 있다.
- 하지만 이러한 대화 상자는 모두 사용자의 응답이 있을 때까지 브라우저의 실행을 강제로 중단시킨다.
- 따라서 사용자 측면에서 보면 불편할 수도 있으므로, 대화 상자는 될 수 있으면 자주 사용하지 않는 것이 좋다.
8. 타이머
window객체는 일정 시간이 지난 뒤에 함수를 호출할 수 있도록 다음 메서드를 제공한다.
1] setTimeout()
2] setInterval()
- 또한, 이렇게 설정된 함수의 호출을 취소할 수 있도록 다음 메서드를 제공한다.
3] clearTimeout()
4] clearInterval()
1) setTimeout() 메서드
setTimeout()메서드는 명시된 시간이 지난 뒤에 지정된 함수를 호출한다.
- 이 메서드가 성공적으로 호출되면, 설정된
timeoutID를 반환한다. - 이 메서드는 밀리초 단위로 지연 시간을 설정할 수 있다.
function startTimeout() {
setTimeout(printCurrentDate, 2000);
}
function printCurrentDate() {
document.getElementById("date").innerHTML = new Date();
}
2) setInterval() 메서드
setInterval()메서드는 지정된 시간 간격마다 지정된 함수를 반복적으로 호출한다.
- 이 메서드가 성공적으로 호출되면, 설정된
timeoutID를 반환한다. - 이 메서드는 밀리초 단위로 지연 시간을 설정할 수 있다.
function startInterval() {
setInterval(printCurrentDate, 2000);
}
function printCurrentDate() {
document.getElementById("date").innerHTML += new Date() + "<br>";
}
3) clearTimeout() 메서드
setTimeout()메서드의 반환값을clearTimeout()메서드의 인수로 전달하면, 계획된 함수의 호출을 취소할 수 있다.
- 이 메서드는
setTimeout()메서드에 의해 함수가 호출되기 전에 실행되어야 호출을 취소할 수 있다. - 함수가 호출된 이후에 이 메소드를 호출하면 아무런 동작도 하지 않는다.
var timeoutId;
function startTimeout() {
timeoutId = setTimeout(printCurrentDate, 2000);
}
function cancelTimeout() {
clearTimeout(timeoutId);
}
function printCurrentDate() {
document.getElementById("date").innerHTML += new Date() + "<br>";
}
4) clearInterval() 메서드
setInterval()메서드의 반환값을clearInterval()메서드의 인수로 전달하면, 반복되는 함수의 호출을 취소할 수 있다.
var timeoutId;
function startInterval() {
timeoutId = setInterval(printCurrentDate, 2000);
}
function cancelInterval() {
clearInterval(timeoutId);
}
function printCurrentDate() {
document.getElementById("date").innerHTML += new Date() + "<br>";
}
References
- http://www.tcpschool.com/javascript/js_bom_window
- http://www.tcpschool.com/javascript/js_bom_location
- http://www.tcpschool.com/javascript/js_bom_history
- http://www.tcpschool.com/javascript/js_bom_screen
- http://www.tcpschool.com/javascript/js_bom_navigator
- http://www.tcpschool.com/javascript/js_bom_dialogBox
- http://www.tcpschool.com/javascript/js_bom_timer