5. CSS 선택자
1. 키워드
- 선택자(Selector)
- 자손 선택자(Descendant Selector)
- 자식 선택자(Child Selector)
- 동위 선택자(Sibling Selector)
- 일반 동위 선택자(General Sibling Selector)
- 인접 동위 선택자(Adjacent Sibling Selector)
- 의사 클래스(Pseudo-class)
- 동적 의사 클래스(Dynamic Pseudo-classes)
- 상태 의사 클래스(UI Element States Pseudo-classes)
- 구조 의사 클래스(Structural Pseudo-classes)
- 의사 요소(Pseudo-element)
- 속성 선택자(Attribute Selectors)
2. 선택자
- CSS에서는 스타일을 적용할 대상을 선택하기 위해서 선택자를 사용한다.
- 지금까지 살펴본 대표적인 선택자는 다음과 같다.
1] 전체 선택자
2] HTML 요소 선택자
3] 아이디 선택자
4] 클래스 선택자
5] 그룹 선택자
1) 전체 선택자
- CSS를 적용할 대상으로 HTML 문서 내부의 모든 요소를 선택한다.
2) HTML 요소 선택자
- CSS를 적용할 대상으로 HTML 요소의 이름을 직접 사용하여 선택할 수 있다.
3) 아이디 선택자
- 아이디 선택자는 CSS를 적용할 대상으로 특정 요소를 선택할 때 사용한다.
- 이 선택자는 웹 페이지에 포함된 여러 요소 중에서 특정 아이디 이름을 가지는 요소만을 선택해 준다.
<style>
#heading {
color: sandybrown;
text-decoration: line-through;
}
</style>
...
<h2 id="heading">이 부분에 스타일을 적용합니다.</h2>
- HTML과 CSS에서는 하나의 웹 페이지에 속하는 여러 요소에 같은 아이디 이름을 사용해도 별 문제없이 동작한다.
- 하지만 이렇게 중복된 아이디를 가지고 자바스크립트 작업을 하게 되면 오류가 발생한다.
- 따라서 되도록이면 하나의 웹 페이지에 속하는 요소에는 다른 아이디 이름을 사용하거나 클래스를 사용하는 것이 좋다.
4) 클래스 선택자
- 클래스 선택자는 특정 집단의 여러 요소를 한 번에 선택할 때 사용한다.
- 이러한 특정 집단을 클래스라고 하며, 같은 클래스 이름을 가지는 요소들을 모두 선택해 준다.
<style>
.headings {
color: deepskyblue;
text-decoration: overline;
}
</style>
...
<h2 class="headings">이 부분에 스타일을 적용합니다.</h2>
<p>
클래스 선택자를 이용하여 스타일을 적용할 HTML 요소들을 한 번에 선택할 수
있습니다.
</p>
<h3 class="headings">이 부분에도 같은 스타일을 적용합니다.</h3>
5) 그룹 선택자
- 그룹 선택자는 위에서 언급한 여러 선택자를 같이 사용하고자 할 때 사용한다.
- 그룹 선택자는 여러 선택자를
,(쉼표)로 구분하여 연결한다. - 이러한 그룹 선택자는 코드를 중복해서 작성하지 않도록 하여 코드를 간결하게 만들어 준다.
<style>
h2 {
color: navy;
}
h2,
h3 {
text-align: center;
}
h2,
h3,
p {
background-color: lightgray;
}
</style>
3. 결합 선택자
- CSS 선택자는 하나 이상의 선택자를 포함할 수 있다.
- 결합 선택자는 연관된 선택자들 간의 관계를 설정해 준다.
1) 자손 선택자
- 자손 선택자는 해당 요소의 하위 요소 중에서 특정 타입의 요소를 모두 선택한다.
- 다음 예제는 모든
<div>태그의 하위 요소 중에서<p>태그를 모두 선택하는 예제이다.
- 위의 예제처럼 자손 선택자는
div와p사이에 한 칸의 띄어쓰기를 반드시 명시해야 한다.
2) 자식 선택자
- 자식 선택자는 해당 요소의 바로 밑에 존재하는 하위 요소 중에서 특정 타입의 요소를 모두 선택한다.
- 다음 예제는 모든
<div>태그의 바로 밑에 존재하는 하위 요소 중에서<p>태그를 모두 선택하는 예제이다.
4. 동위 선택자
- 동위 선택자는 동위 관계에 있는 요소 중에서 해당 요소보다 뒤에 존재하는 특정 타입의 요소를 모두 선택한다.
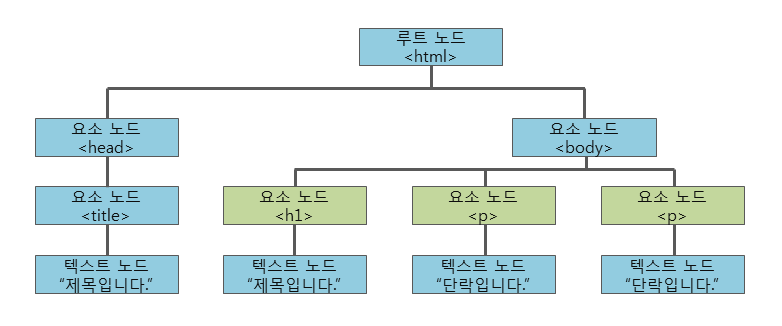
- 동위 관계란 HTML 요소의 계층 구조에서 같은 부모(Parent) 요소를 가지고 있는 요소들을 의미한다.
- 이러한 동위 관계에 있는 요소들을 형제 요소라고 한다.

- 위의 그림에서 초록색으로 표시된 세 요소는 모두
<body>요소를 부모 요소로 가진다. - 따라서 이 세 요소는 동위 관계에 있는 형제 요소라고 할 수 있다.
1) 일반 동위 선택자
- 일반 동위 선택자는 해당 요소와 동위 관계에 있으며, 해당 요소보다 뒤에 존재하는 특정 타입의 요소를 모두 선택한다.
- 다음 예제는 모든
<div>태그와 동위 관계에 있는 요소 중에서<div>태그보다 뒤에 존재하는<p>태그를 모두 선택하는 예제이다.
2) 인접 동위 선택자
- 인접 동위 선택자는 해당 요소와 동위 관계에 있으며, 해당 요소의 바로 뒤에 존재하는 특정 타입의 요소를 모두 선택한다.
- 다음 예제는 모든
<div>태그와 동위 관계에 있는 요소 중에서<div>태그의 바로 뒤에 존재하는<p>태그를 모두 선택하는 예제이다.
5. 의사 클래스
- CSS에서 의사 클래스는 선택하고자 하는 HTML 요소의 특별한 상태(State)를 명시할 때 사용한다.
1) 의사 클래스의 문법
- 의사 클래스를 사용하기 위한 문법은 다음과 같다.
- 클래스나 아이디에도 의사 클래스를 사용할 수 있다.
2) 대표적인 CSS 의사 클래스
- CSS에서 자주 사용하는 대표적인 의사 클래스는 다음과 같다.
1] 동적 의사 클래스
:link:visited:hover:active:focus
2] 상태 의사 클래스
:checked:enabled:disabled
3] 구조 의사 클래스
:first-child:nth-child:first-of-type:nth-of-type
4] 기타 의사 클래스
:not:lang
3) 동적 의사 클래스
- CSS에서 사용할 수 있는 동적 의사 클래스는 다음과 같다.
1] :link
2] :visited
3] :hover
4] :active
5] :focus
- 동적 의사 클래스를 사용하면 링크의 상태에 따라 각각의 스타일을 별도로 설정할 수 있다.
<style>
a:link {
color: orange;
}
a:visited {
color: gray;
}
a:hover {
color: blue;
}
a:active {
color: red;
}
div:hover {
background-color: blue;
color: white;
}
</style>
(1) 링크의 상태
- 링크는 다음과 같은 상태를 가지며, 각 상태마다 별도의 스타일을 적용할 수 있다.
1] link: 링크의 기본 상태이며, 사용자가 아직 한 번도 이 링크를 통해 연결된 페이지를 방문하지 않은 상태이다.
2] visited: 사용자가 한 번이라도 이 링크를 통해 연결된 페이지를 방문한 상태이다.
3] hover: 사용자의 마우스 커서가 링크 위에 올라가 있는 상태이다.
4] active: 사용자가 마우스로 링크를 클릭하고 있는 상태이다.
5] focus: 키보드나 마우스의 이벤트 또는 다른 형태로 해당 요소가 포커스를 가지고 있는 상태이다.
Note
:hover는 반드시:link와:visited가 먼저 정의된 후에 정의되어야 정상적으로 동작한다.:active는 반드시:hover가 먼저 정의된 후에 정의되어야 정상적으로 동작한다.
<style>
input {
border: 3px solid #ffefd5;
transition: 0.5s;
}
input:focus {
border: 3px solid #cd853f;
}
</style>
4) 상태 의사 클래스
- 상태 의사 클래스를 사용하면 입력 양식의 상태에 따라 각각의 스타일을 별도로 설정할 수 있다.
- CSS에서 사용할 수 있는 상태 의사 클래스는 다음과 같다.
1] :checked
2] :enabled
3] :disabled
(1) :checked
:checked는input요소 중에서 체크된 상태의input요소를 선택한다.
(2) :enabled와 :disabled
:enabled는input요소 중에서 사용할 수 있는input요소를 선택한다.- 또한,
:disabled는input요소 중에서 사용할 수 없는input요소를 선택한다.
5) 구조 의사 클래스
- 구조 의사 클래스를 사용하면 HTML 요소의 계층 구조에서 특정 위치에 있는 요소를 선택할 수 있다.
- CSS에서 사용할 수 있는 구조 의사 클래스는 다음과 같다.
1] :first-child
2] :last-child
3] :nth-child
4] :nth-last-child
5] :first-of-type
6] :last-of-type
7] :nth-of-type
8] :nth-last-of-type
(1) :first-child
:first-child는 모든 자식 요소 중에서 맨 앞에 위치하는 자식 요소를 모두 선택한다.
(2) :last-child
:last-child는 모든 자식 요소 중에서 맨 마지막에 위치하는 자식 요소를 모두 선택한다.
(3) :nth-child
:nth-child는 모든 자식 요소 중에서 앞에서부터n번째에 위치하는 자식 요소를 모두 선택한다.
(4) :nth-last-child
:nth-last-child는 모든 자식 요소 중에서 뒤에서부터n번째에 위치하는 자식 요소를 모두 선택한다.
(5) :first-of-type
:first-of-type는 모든 자식 요소 중에서 맨 처음으로 등장하는 특정 타입의 요소를 모두 선택한다.
(6) :last-of-type
:last-of-type는 모든 자식 요소 중에서 맨 마지막으로 등장하는 특정 타입의 요소를 모두 선택한다.
(7) :nth-of-type
:nth-of-type는 모든 자식 요소 중에서n번째로 등장하는 특정 타입의 요소를 모두 선택한다.
(8) :nth-last-of-type
:nth-last-of-type는 모든 자식 요소 중에서 뒤에서부터n번째로 등장하는 특정 타입의 요소를 모두 선택한다.
(9) :only-child
:only-child는 자식 요소를 단 하나만 가지는 요소의 자식 요소를 모두 선택한다.
(10) :only-of-type
:only-of-type는 자식 요소로 특정 타입의 요소 단 하나만을 가지는 요소의 자식 요소를 모두 선택한다.
(11) :empty
:empty는 자식 요소를 전혀 가지고 있지 않은 요소를 모두 선택한다.
(12) :root
:root는 해당 문서의root요소를 선택한다.
6) 기타 의사 클래스
(1) :not
:not선택자는 모든 선택자와 함께 사용할 수 있으며, 해당 선택자를 반대로 적용하여 선택한다.
<style>
input {
color: #ffefd5;
}
input:not([type="password"]) {
background-color: #cd853f;
}
</style>
(2) :lang
:lang선택자는 특정 HTML 요소를 사용자 컴퓨터의 언어 설정에 따라 다르게 표현할 때 사용한다.
- 예를 들면, 영어에서는 인용의 표현으로
""(따옴표)를 사용하나, 프랑스어에서는<>(부등호)를 사용한다. - 이렇게 언어에 따라 달라지는 태그의 모양을 사용자 컴퓨터의 언어 설정에 따라 다르게 표현할 수 있게 해준다.
6. 의사 요소
- 의사 요소는 해당 HTML 요소의 특정 부분만을 선택할 때 사용한다.
1) 의사 요소의 문법
- 의사 요소를 사용하기 위한 문법은 다음과 같다.
Note
- CSS1과 CSS2에서는 의사 클래스와 의사 요소를 나타낼 때 하나의
:(콜론)으로 함께 표기하였다. - 하지만 CSS3에서는 의사 클래스의 표현과 의사 요소의 표현을 구분하기로 한다.
- 따라서 CSS3에서는 의사 클래스는
:을, 의사 요소에는::을 사용하고 있다.
2) 대표적인 CSS 의사 요소
- CSS에서 자주 사용하는 대표적인 의사 요소는 다음과 같다.
1] ::first-letter
2] ::first-line
3] ::before
4] ::after
5] ::selection
(1) ::first-letter
- 이 의사 요소는 텍스트의 첫 글자만을 선택한다.
- 단, 블록(
block) 타입의 요소에만 사용할 수 있다.
- 이 의사 요소를 통해 사용할 수 있는 속성은 다음과 같다.
1] font 속성
2] color 속성
3] background 속성
4] margin 속성
5] padding 속성
6] border 속성
7] text-decoration 속성
8] text-transform 속성
9] line-height 속성
10] float 속성
11] clear 속성
12] vertical-align 속성 (단, float 속성값이 none일 경우에만)
(2) ::first-line
- 이 의사 요소는 텍스트의 첫 라인만을 선택한다.
- 단, 블록(
block) 타입의 요소에만 사용할 수 있다.
- 이 의사 요소를 통해 사용할 수 있는 속성은 다음과 같다.
1] font 속성
2] color 속성
3] background 속성
4] word-spacing 속성
5] letter-spacing 속성
6] text-decoration 속성
7] text-transform 속성
8] line-height 속성
9] clear 속성
10] vertical-align 속성
(3) ::before
- 이 의사 요소는 특정 요소의 내용 부분 바로 앞에 다른 요소를 삽입할 때 사용한다.
(4) ::after
- 이 의사 요소는 특정 요소의 내용 부분 바로 뒤에 다른 요소를 삽입할 때 사용한다.
(5) ::selection
- 이 의사 요소는 해당 요소에서 사용자가 선택한 부분만을 선택할 때 사용한다.
3) 의사 요소의 동시 적용
- 하나의 HTML 요소에 여러 개의 의사 요소를 동시에 적용할 수 있다.
<style>
p::first-letter {
color: #ffd700;
font-size: 2em;
font-weight: bold;
}
p::first-line {
color: #ff4500;
}
</style>
7. 속성 선택자
- 속성 선택자를 사용하면 특정 속성이나 특정 속성값을 가지고 있는 HTML 요소를 선택할 수 있다.
1) 기본 속성 선택자
- CSS에서 사용할 수 있는 기본 속성 선택자는 다음과 같다.
1] [속성이름] 선택자
2] [속성이름="속성값"] 선택자
(1) [속성이름] 선택자
[속성이름]선택자는 특정 속성을 가지고 있는 요소를 모두 선택한다.
(2) [속성이름="속성값"] 선택자
[속성이름="속성값"]선택자는 특정 속성을 가지고 있으며, 해당 속성의 속성값까지 일치하는 요소를 모두 선택한다.
2) 문자열 속성 선택자
- CSS에서는 기본 속성 선택자 이외에도 문자열 속성 선택자를 제공한다.
- 문자열 속성 선택자는 HTML 요소가 가지고 있는 특정 속성의 속성값 내에 특정 문자열을 확인하여 선택해 준다.
- CSS에서 사용할 수 있는 문자열 속성 선택자는 다음과 같다.
1] [속성이름~="속성값"] 선택자
2] [속성이름|="속성값"] 선택자
3] [속성이름^="속성값"] 선택자
4] [속성이름$="속성값"] 선택자
5] [속성이름*="속성값"] 선택자
(1) [속성이름~="속성값"] 선택자
[속성이름~="속성값"]선택자는 특정 속성의 속성값에 특정 문자열로 이루어진 하나의 단어를 포함하는 요소를 모두 선택한다.
- 위의 예제에서는
title속성값이"first h2"인 요소와"first p"인 요소만 선택된다. title속성값이"first-p"인 요소는 선택되지 않는다.
- 이처럼
[속성이름~="속성값"]선택자는title속성값이 정확히"first"인 요소나 띄어쓰기를 기준으로 인식되는 단어에"first"를 포함한 요소만을 선택한다.
(2) [속성이름|="속성값"] 선택자
[속성이름|="속성값"]선택자는 특정 속성의 속성값이 특정 문자열로 이루어진 하나의 단어로 시작하는 요소를 모두 선택한다.
- 위의 예제에서는
title속성값이"first-p"인 요소만 선택된다. title속성값이"first h2"나"first p"인 요소들은 선택되지 않다.
- 이처럼
[속성이름|="속성값"]선택자는title속성값이 정확히"first"인 요소나"first"바로 다음에-(하이픈)으로 시작하는 요소만을 선택한다.
(3) [속성이름^="속성값"] 선택자
[속성이름^="속성값"]선택자는 특정 속성의 속성값이 특정 문자열로 시작하는 요소를 모두 선택한다.
- 이 선택자는
[속성이름|="속성값"]선택자와는 달리 속성값이 특정 문자열로 시작하면 모두 선택해 준다. - 따라서 위의 예제에서는
title속성값이"first"로 시작되는 요소가 모두 선택된다.
(4) [속성이름$="속성값"] 선택자
[속성이름$="속성값"]선택자는 특정 속성의 속성값이 특정 문자열로 끝나는 요소를 모두 선택한다.
- 이 선택자는 특정 속성의 속성값이 특정 문자열로 끝나기만 하면 모두 선택해 준다.
- 따라서 위의 예제에서는
title속성값이"first"로 끝나는 요소가 모두 선택된다.
(5) [속성이름*="속성값"] 선택자
[속성이름*="속성값"]선택자는 특정 속성의 속성값에 특정 문자열를 포함하는 요소를 모두 선택한다.
- 이 선택자는 특정 속성의 속성값이 특정 문자열를 포함하기만 하면 모두 선택해 준다.
- 따라서 위의 예제에서는
title속성값에"first"를 포함하는 요소가 모두 선택된다.
3) 속성 선택자의 활용
- 위에서 설명한 속성 선택자들을 활용하면 클래스나 아이디의 지정 없이도 스타일을 적용할 HTML 요소를 손쉽게 선택할 수 있다.
<style>
input[type="text"] {
width: 150px;
display: block;
background-color: #ffefd5;
margin-bottom: 10px;
}
input[type="password"] {
width: 130px;
display: block;
background-color: #90ee90;
border: solid 2px red;
}
input[type="password"]:focus {
background-color: #ffc0cb;
}
</style>
References
- http://www.tcpschool.com/css/css_selector_basic
- http://www.tcpschool.com/css/css_selector_combinators
- http://www.tcpschool.com/css/css_selector_sibling
- http://www.tcpschool.com/css/css_selector_pseudoClass
- http://www.tcpschool.com/css/css_selector_dynamic
- http://www.tcpschool.com/css/css_selector_state
- http://www.tcpschool.com/css/css_selector_structure
- http://www.tcpschool.com/css/css_selector_pseudoElement
- http://www.tcpschool.com/css/css_selector_attribute
- http://www.tcpschool.com/css/css_selector_etc