3. CSS 박스 모델
1. 키워드
- 크기(Dimension)
- 박스 모델(Box Model)
- 패딩(Padding)
- 테두리(Border)
- 마진(Margin)
- 아웃라인(Outline)
2. 크기 단위
- CSS에서 사용하는 크기의 단위에는
%,em,px,cm,mm,inch등이 있다.
- 그 중에서도 가장 많이 쓰이는 크기 단위는 다음과 같다.
1] %(백분율 단위)
2] em(배수 단위)
3] px(픽셀 단위)
%는 기본 크기를100%로 놓고, 그에 대한 상대적인 크기를 설정한다.em는 해당 글꼴의 기본 크기를1em으로 놓고, 그에 대한 상대적인 크기를 설정한다.px는 스크린의 픽셀을 기준으로 하는 절대적인 크기를 설정한다.
<style>
#large {
font-size: 200%;
}
#small {
font-size: 0.7em;
}
#fixed {
font-size: 20px;
}
</style>
Note
1배=1em=100%를 의미한다.
3. 크기
- CSS를 이용하면 HTML 요소의 크기를 마음대로 설정할 수 있다.
- CSS에서 크기 조절을 위해 사용할 수 있는 속성은 다음과 같다.
1] height
2] width
3] max-width
4] min-width
5] max-height
6] min-height
1) height와 width 속성
height와width속성은 HTML 요소의 높이와 너비를 각각 설정한다.- 이 속성의 기본 설정값은
auto이며, 웹 브라우저가 각 HTML 요소에 맞게 자동으로 높이와 너비를 설정해 준다.
2) max-width 속성
max-width속성은 해당 HTML 요소가 가질 수 있는 최대 너비를 설정한다.- 이 속성의 기본 설정값은
none이며, 해당 HTML 요소의 너비에 제한을 두지 않겠다는 의미이다.
width속성으로 너비를 설정하면, 설정된 너비 이하로 브라우저의 크기가 줄어들 때 해당 요소에 스크롤 바를 생성하게 된다.- 하지만
max-width속성으로 너비를 설정하면 다음과 같이 좀 더 유연한 결과를 얻을 수 있다. max-width속성으로 너비를 설정하면 줄어드는 웹 브라우저의 크기에 맞춰 해당 HTML 요소의 너비도 자동으로 줄어든다.
3) min-width 속성
min-width속성은 해당 HTML 요소가 가질 수 있는 최소 너비를 설정한다.- 이 속성의 기본 설정값은
0이며, 해당 HTML 요소의 너비에 제한을 두지 않겠다는 의미이다.
min-width속성이 설정된 요소에width속성값을 따로 설정하지 않으면 초기 너비는100%를 가지게 된다.- 이때 웹 브라우저의 크기가 줄어들면 거기에 맞춰 HTML 요소의 너비도 자동으로 줄어든다.
- 하지만 웹 브라우저가
min-width속성으로 설정된 너비 이하로 줄어들면, HTML 요소의 너비는 더는 줄어들지 않고 수평 스크롤 바를 생성하게 된다.
4) max-height 속성
max-height속성은 해당 HTML 요소가 가질 수 있는 최대 높이를 설정한다.- 이 속성의 기본 설정값은
none이며, 해당 HTML 요소의 크기에 따라 높이가 자동으로 설정된다.
max-height속성으로 최대 높이를 설정하면, 해당 HTML 요소의 높이를 설정된 높이 이하로 제한한다.- 만약 해당 요소의 높이가 설정된 최대 높이보다 클 경우에는 수직 스크롤 바를 생성하게 된다.
5) min-height 속성
min-height속성은 지정된 HTML 요소가 가질 수 있는 최소 높이를 설정한다.- 이 속성의 기본 설정값은
0이며, 해당 HTML 요소의 높이에 제한을 두지 않겠다는 의미이다.
min-height속성을 설정하면 해당 HTML 요소의 높이를 설정된 높이 이하로 제한한다.- 즉
height속성값이min-height속성값 이하로 낮아지지 않도록 한다. - 이러한
min-height속성값은max-height속성값과height속성값보다 먼저 적용된다.
6) CSS 크기 속성
| 속성 | 설명 |
|---|---|
height |
해당 HTML 요소의 높이를 설정함. |
width |
해당 HTML 요소의 너비를 설정함. |
max-width |
해당 HTML 요소가 가질 수 있는 최대 너비를 설정함. |
min-width |
해당 HTML 요소가 가질 수 있는 최소 너비를 설정함. |
max-height |
해당 HTML 요소가 가질 수 있는 최대 높이를 설정함. |
min-height |
해당 HTML 요소가 가질 수 있는 최소 높이를 설정함. |
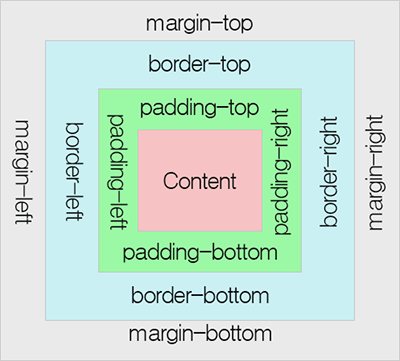
4. 박스 모델
- 모든 HTML 요소는 박스(Box) 모양으로 구성되며, 이것을 박스 모델이라고 부른다.
- 박스 모델은 HTML 요소를 패딩(
padding), 테두리(border), 마진(margin), 그리고 내용(Content)으로 구분합니다.

1] 내용(Content): 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분이다.
2] 패딩(padding): 내용과 테두리 사이의 간격이다. 패딩은 눈에 보이지 않는다.
3] 테두리(border): 내용와 패딩 주변을 감싸는 테두리이다.
4] 마진(margin): 테두리와 이웃하는 요소 사이의 간격이다. 마진은 눈에 보이지 않는다.
<style>
div {
background-color: red;
padding: 50px;
border: 20px solid maroon;
margin: 50px;
}
</style>
1) height와 width 속성의 이해
- 모든 웹 브라우저에서 정확하게 HTML 요소들을 표현하려면 이러한 박스 모델이 어떻게 동작하는지 정확히 알아야만 한다.
- CSS에서
height와width속성을 설정할 때 그 크기가 가르키는 부분은 내용(Content) 부분만을 대상으로 한다. - HTML 요소의
height와width속성으로 설정된 높이와 너비에 패딩(padding), 테두리(border), 마진(margin)의 크기는 포함되지 않는다.
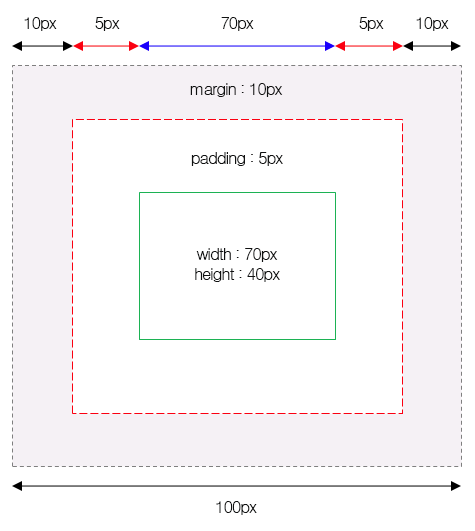
2) HTML 요소의 높이와 너비 구하기

- 위의 그림에서 전체 너비(
width)를 계산해 보면,width(70px) + left margin(10px) + left padding(5px) + right padding(5px) + right margin(10px) = 100px이 된다.
- 즉, HTML 요소의 전체 너비(
width)를 계산하는 공식은width + left padding + right padding + left border + right border + left margin + right margin이다.
- 또한, HTML 요소의 전체 높이(
height)를 계산하는 공식은height + top padding + bottom padding + top border + bottom border + top margin + bottom margin이다.
- 이때 마진(
margin) 영역의 크기는 눈으로 바로 확인할 수는 없을 것이다. - 왜냐하면 마진이란 테두리(
border)와 이웃하는 요소 사이의 간격이면서, 배경색의 영향을 받지 않기 때문이다. - 하지만 HTML 요소가 차지하는 크기에는 포함된다.
5. 패딩
padding속성은 내용과 테두리 사이의 간격인 패딩 영역의 크기를 설정한다.- 이러한 패딩 영역은
background-color속성으로 설정하는 배경색의 영향을 함께 받는다. - CSS를 사용하면 패딩 영역의 크기를 방향별로 따로 설정할 수 있다.
1) 패딩 속성
- CSS에서는 HTML 요소의 패딩 영역을 설정하기 위해 다음과 같은 속성을 제공한다.
1] padding-top
2] padding-right
3] padding-bottom
4] padding-left
<style>
div.pad {
padding-top: 50px;
padding-right: 10px;
padding-bottom: 30px;
padding-left: 100px;
}
</style>
2) 패딩 축약 표현
- 모든
padding속성을 이용한 스타일을 한 줄에 설정할 수 있다.
4개의padding속성값을 가질 때는top,right,bottom,left순으로 설정한다.3개의padding속성값을 가질 때는top,right와left,bottom순으로 설정한다.2개의padding속성값을 가질 때는top과bottom,right와left순으로 설정한다.1개의padding속성값을 가질 때는 모든 패딩값을 같게 설정한다.
3) CSS padding 속성
| 속성 | 설명 |
|---|---|
padding |
모든 padding 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
padding-top |
윗쪽의 패딩 값을 설정함. |
padding-right |
오른쪽의 패딩 값을 설정함. |
padding-bottom |
아래쪽의 패딩 값을 설정함. |
padding-left |
왼쪽의 패딩 값을 설정함. |
6. 테두리
border속성은 내용과 패딩 영역을 둘러싸는 테두리의 스타일을 설정한다.
1) border-style 속성
border-style속성을 이용하면 테두리를 다양한 모양으로 설정할 수 있다.
1] dotted: 테두리를 점선으로 설정함.
2] dashed: 테두리를 약간 긴 점선으로 설정함.
3] solid: 테두리를 실선으로 설정함.
4] double: 테두리를 이중 실선으로 설정함.
5] groove: 테두리를 3차원인 입체적인 선으로 설정하며, border-color 속성값에 영향을 받음.
6] ridge: 테두리를 3차원인 능선효과가 있는 선으로 설정하며, border-color 속성값에 영향을 받음.
7] inset: 테두리를 3차원인 내지로 끼운 선으로 설정하며, border-color 속성값에 영향을 받음.
8] outset: 테두리를 3차원인 외지로 끼운 선으로 설정하며, border-color 속성값에 영향을 받음.
9] none: 테두리를 없앰.
10] hidden: 테두리가 존재하기는 하지만 표현되지는 않음.
<style>
.dotted {
border-style: dotted;
}
.dashed {
border-style: dashed;
}
.solid {
border-style: solid;
}
.double {
border-style: double;
}
.groove {
border-style: groove;
}
.ridge {
border-style: ridge;
}
.inset {
border-style: inset;
}
.outset {
border-style: outset;
}
.none {
border-style: none;
}
.hidden {
border-style: hidden;
}
.mix {
border-style: solid dashed dotted double;
}
</style>
2) border-width 속성
border-width속성은 테두리의 두께를 설정한다.px,em,cm등과 같은 CSS 크기 단위를 이용하여 두께를 직접 설정할 수 있다.- 또한, 미리 설정해 놓은 예약어인
thin,medium,thick을 사용하여 설정할 수도 있다.
<style>
.dottedA {
border-style: dotted;
border-width: 2px;
}
.dottedB {
border-style: dotted;
border-width: 5px;
}
.dashedA {
border-style: dashed;
border-width: thin;
}
.dashedB {
border-style: dashed;
border-width: thick;
}
.doubleA {
border-style: double;
border-width: 5px;
}
.doubleB {
border-style: double;
border-width: thick;
}
.mix {
border-style: solid;
border-width: 1px 2px 10px thick;
}
</style>
3) border-color 속성
border-color속성은 테두리의 색상을 설정한다.- 기본적인
color속성값들뿐만 아니라 투명한 선을 나타내는transparent속성값을 사용할 수도 있다. border-color속성값이 설정되지 않으면 해당 요소의color속성값을 그대로 물려받는다.
<style>
.red {
border-color: red;
}
.green {
border-color: rgb(0, 255, 0);
}
.blue {
border-color: #0000ff;
}
.mix {
border-color: red green blue maroon;
}
.color {
color: teal;
}
</style>
4) 테두리의 개별 설정
- CSS를 사용하면 테두리의 위쪽, 오른쪽, 아래쪽, 왼쪽 부분에 대하여 개별적으로 스타일을 적용할 수 있다.
<style>
.mixA {
border-top-style: dotted;
border-right-style: double;
border-bottom-style: dotted;
border-left-style: double;
}
.mixB {
border-style: dotted double;
}
</style>
4개의border-style속성값을 가질 때는top,right,bottom,left순으로 설정한다.3개의border-style속성값을 가질 때는top,right와left,bottom순으로 설정한다.2개의border-style속성값을 가질 때는top과bottom,right와left순으로 설정한다.1개의border-style속성값을 가질 때는 모든 테두리의 스타일을 같게 설정한다.
5) 테두리 축약 표현
- 모든
border속성을 이용한 스타일을 한 줄에 설정할 수 있다.
Note
border속성을 설정하기 위해서는 반드시border-style속성이 먼저 설정되어 있어야 한다.
6) CSS border 속성
| 속성 | 설명 |
|---|---|
border |
모든 border 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
border-style |
테두리를 다양한 모양으로 설정함. |
border-width |
테두리의 너비를 설정함. |
border-color |
테두리의 색상을 설정함. |
border-top |
테두리의 top 부분 속성을 한 번에 설정함. |
border-top-style |
테두리의 top 부분의 스타일을 설정함. |
border-top-width |
테두리의 top 부분의 너비를 설정함. |
border-top-color |
테두리의 top 부분의 색상을 설정함. |
border-right |
테두리의 right 부분 속성을 한 번에 설정함. |
border-right-style |
테두리의 right 부분의 스타일을 설정함. |
border-right-width |
테두리의 right 부분의 너비를 설정함. |
border-right-color |
테두리의 right 부분의 색상을 설정함. |
border-bottom |
테두리의 bottom 부분 속성을 한 번에 설정함. |
border-bottom-style |
테두리의 bottom 부분의 스타일을 설정함. |
border-bottom-width |
테두리의 bottom 부분의 너비를 설정함. |
border-bottom-color |
테두리의 bottom 부분의 색상을 설정함. |
border-left |
테두리의 left 부분 속성을 한 번에 설정함. |
border-left-style |
테두리의 left 부분의 스타일을 설정함. |
border-left-width |
테두리의 left 부분의 너비를 설정함. |
border-left-color |
테두리의 left 부분의 색상을 설정함. |
7. 마진
margin속성은 테두리와 이웃하는 요소 사이의 간격인 마진 영역의 크기를 설정한다.- 이러한 마진 영역은 패딩 영역과는 달리
background-color속성으로 설정하는 배경색의 영향을 받지 않는다. - CSS를 사용하면 마진 영역의 크기를 방향별로 따로 설정할 수 있다.
1) 마진 속성
- CSS에서는 HTML 요소의 마진 영역을 설정하기 위해 다음과 같은 속성을 제공한다.
1] margin-top
2] margin-right
3] margin-bottom
4] margin-left
margin속성값을 음수로 설정하여 해당 요소를 다른 요소의 위에 겹치게 할 수도 있다.
<style>
div.mar {
margin-top: -25px;
margin-right: 10px;
margin-bottom: 30px;
margin-left: 100px;
}
</style>
margin속성값을inherit로 설정하면, 부모(Parent) 요소의margin속성값을 그대로 물려받는다.
<style>
div.parent {
height: 100px;
margin-left: 100px;
}
div.child {
background-color: #fff8dc;
margin-left: inherit;
}
</style>
2) 마진 축약 표현
- 모든
margin속성을 이용한 스타일을 한 줄에 설정할 수 있다.
4개의margin속성값을 가질 때는top,right,bottom,left순으로 설정한다.3개의margin속성값을 가질 때는top,right와left,bottom순으로 설정한다.2개의margin속성값을 가질 때는top과bottom,right와left순으로 설정한다.1개의margin속성값을 가질 때는 모든 마진값을 같게 설정한다.
3) margin 속성값에 auto를 사용하는 이유
margin속성값을auto로 설정하면, 웹 브라우저가 수평 방향 마진 값을 자동으로 설정한다.- 즉, 해당 HTML 요소의 왼쪽과 오른쪽 마진을 자동으로 설정하게 된다.
- 그 결과 해당 요소는 그 요소를 포함하고 있는 부모(Parent) 요소의 정중앙에 위치하게 된다.
4) CSS margin 속성
| 속성 | 설명 |
|---|---|
margin |
모든 margin 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
margin-top |
윗쪽의 마진 값을 설정함. |
margin-right |
오른쪽의 마진 값을 설정함. |
margin-bottom |
아래쪽의 마진 값을 설정함. |
margin-left |
왼쪽의 마진 값을 설정함. |
8. 아웃라인
outline속성은 HTML 요소의 가장 바깥 부분을 둘러싸고 있는 아웃라인 부분의 스타일을 설정한다.- 이 속성은
border속성과 마찬가지로style,width,color속성을 가진다.
- 하지만
outline속성은border속성과는 달리 HTML 요소의 전체 크기에는 포함되지 않는다. - HTML 요소의 높이나 너비는
outline의 두께에 전혀 영향을 받지 않는다.
1) outline-style 속성
outline-style속성을 이용하면 아웃라인을 다양한 모양으로 설정할 수 있다.
1] dotted: 아웃라인을 점선으로 설정함.
2] dashed: 아웃라인을 약간 긴 점선으로 설정함.
3] solid: 아웃라인을 실선으로 설정함.
4] double: 아웃라인을 이중 실선으로 설정함.
5] groove: 아웃라인을 3차원인 입체적인 선으로 설정하며, outline-color 속성값에 영향을 받음.
6] ridge: 아웃라인을 3차원인 능선효과가 있는 선으로 설정하며, outline-color 속성값에 영향을 받음.
7] inset: 3차원인 내지로 끼운 선으로 설정하며, outline-color 속성값에 영향을 받음.
8] outset: 3차원인 외지로 끼운 선으로 설정하며, outline-color 속성값에 영향을 받음.
9] none: 아웃라인을 없앰.
10] hidden: 아웃라인이 존재하기는 하지만 표현되지는 않음.
<style>
p.dotted {
outline-style: dotted;
}
p.dashed {
outline-style: dashed;
}
p.solid {
outline-style: solid;
}
p.double {
outline-style: double;
}
p.groove {
outline-style: groove;
}
p.ridge {
outline-style: ridge;
}
p.inset {
outline-style: inset;
}
p.outset {
outline-style: outset;
}
p.none {
outline-style: none;
}
p.hidden {
outline-style: hidden;
}
</style>
2) outline-width 속성
outline-width속성은 아웃라인의 두께를 설정한다.px,em,cm등과 같은 CSS 크기 단위를 이용하여 두께를 직접 설정할 수 있다.- 또한, 미리 설정해 놓은 예약어인
thin,medium,thick을 사용하여 설정할 수도 있다.
<style>
p.solidA {
outline-style: solid;
outline-color: violet;
outline-width: 2px;
}
p.solidB {
outline-style: solid;
outline-color: coral;
outline-width: 7px;
}
p.dashedA {
outline-style: dashed;
outline-color: violet;
outline-width: thin;
}
p.dashedB {
outline-style: dashed;
outline-color: coral;
outline-width: thick;
}
</style>
3) outline-color 속성
outline-color속성은 아웃라인의 색상을 설정한다.- 기본적인
color속성값들뿐만 아니라 색반전을 나타내는invert속성값을 사용할 수 있다. - 또한,
invert속성값은 배경색과 상관없이 아웃라인을 보여주기 위한 색반전을 설정한다.
<style>
p {
border: 1px solid black;
outline-style: dashed;
}
p.red {
outline-color: red;
}
p.green {
outline-color: rgb(0, 255, 0);
}
p.blue {
outline-color: #0000ff;
}
p.invert {
outline-color: invert;
}
</style>
4) 아웃라인 축약 표현
- 모든
outline속성을 이용한 스타일을 한 줄에 설정할 수 있다.
<style>
p {
border: 1px solid black;
}
p.none {
border-style: none;
}
p.good {
outline: 3px solid teal;
}
p.wrong {
outline: 5px teal;
}
</style>
Note
outline속성을 설정하기 위해서는 반드시outline-style속성이 먼저 설정되어 있어야 한다.
5) CSS outline 속성
| 속성 | 설명 |
|---|---|
outline |
모든 outline 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
outline-style |
아웃라인를 다양한 모양으로 설정함. |
outline-width |
아웃라인의 너비를 설정함. |
outline-color |
아웃라인의 색상을 설정함. |
outline-offset |
테두리와 아웃라인 사이의 여백을 설정함. |
References
- http://www.tcpschool.com/css/css_boxmodel_units
- http://www.tcpschool.com/css/css_boxmodel_dimension
- http://www.tcpschool.com/css/css_boxmodel_boxmodel
- http://www.tcpschool.com/css/css_boxmodel_padding
- http://www.tcpschool.com/css/css_boxmodel_borders
- http://www.tcpschool.com/css/css_boxmodel_margins
- http://www.tcpschool.com/css/css_boxmodel_outline