2. CSS 기본 속성
1. 키워드
- 색(Color)
- 배경(Background)
- 텍스트(Text)
- 글꼴(Font)
- 링크(Link)
- 리스트(List)
- 테이블(Table)
- 이미지 스프라이트(Image Sprite)
2. 색
- CSS에서 색을 표현하는 방법에는 다음과 같이 세 가지 방법이 있다.
1] 색상 이름으로 표현
2] RGB 색상값으로 표현
3] 16진수 색상값으로 표현
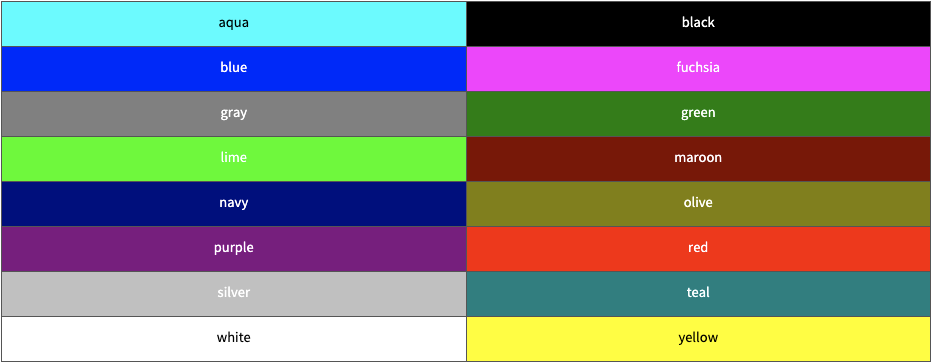
1) 색상 이름으로 표현
- W3C에서 정의한 16개의 HTML4 표준 색상 이름은 다음과 같다.

Note
- HTML에서 색상 이름은 대소문자를 구분하지 않는다.
- 현재는 대부분의 브라우저가
140개의 색상 이름을 지원하고 있다.
2) RGB 색상값으로 표현
- 모니터나 스크린은 빨간색(Red), 녹색(Green), 파란색(Blue)을 혼합하여 색을 표현한다.
- 따라서 HTML에서도 이 세 가지 색을 가지고 색을 표현하는 RGB 색상을 사용한다.
- RGB 색상의 기본색(Red, Green, Blue)은 각각
0부터255까지의 범위를 가집니다.
<style>
.blue {
color: rgb(0, 0, 255);
}
.green {
color: rgb(0, 128, 0);
}
.silver {
color: rgb(192, 192, 192);
}
</style>
3) 16진수 색상값으로 표현
- 16진수 색상값은 RGB 색상값을 각각 16진수로 변환한 것이다.
- 따라서 RGB 색상의 기본색(Red, Green, Blue)은 각각
00부터FF까지의 범위를 가진다.
- 예를 들면, 녹색을 나타내는 RGB 색상값
rgb(0,255,0)은 16진수 색상값으로는#00FF00이 된다.
3. 배경
- CSS에서 사용할 수 있는
background속성은 다음과 같다.
1] background-color
2] background-image
3] background-repeat
4] background-position
5] background-attachment
1) background-color 속성
background-color속성은 해당 HTML 요소의 배경색을 설정한다.
<style>
body {
background-color: lightblue;
}
h1 {
background-color: rgb(255, 128, 0);
}
p {
background-color: #ffffcc;
}
</style>
2) background-image 속성
background-image속성은 해당 HTML 요소의 배경으로 나타날 배경 이미지를 설정한다.- 설정된 배경 이미지는 기본 설정으로 HTML 요소 전체에 걸쳐 반복되어 나타난다.
- 배경 이미지를 사용할 때에는 이미지가 본문의 텍스트를 방해하지 않도록 주의를 기울여야 한다.
3) background-repeat 속성
- 배경 이미지는 기본 설정으로 수평과 수직 방향으로 모두 반복되어 나타난다.
background-repeat속성을 이용하면 이러한 배경 이미지를 수평이나 수직 방향으로만 반복되도록 설정할 수 있다.
- 다음 예제는 배경 이미지의 수평 반복을 보여준다.
<style>
body {
background-image: url("/examples/images/img_man.png");
background-repeat: repeat-x;
}
</style>
- 다음 예제는 배경 이미지의 수직 반복을 보여준다.
<style>
body {
background-image: url("/examples/images/img_man.png");
background-repeat: repeat-y;
}
</style>
- 배경 이미지가 반복되지 않고 한 번만 나타나게 할 수도 있다.
<style>
body {
background-image: url("/examples/images/img_man.png");
background-repeat: no-repeat;
}
</style>
4) background-position 속성
background-position속성은 반복되지 않는 배경 이미지의 상대 위치(Relative Position)를 설정한다.
<style>
body {
background-image: url("/examples/images/img_man.png");
background-repeat: no-repeat;
background-position: top right;
}
</style>
- 이 속성에서 사용할 수 있는 키워드의 조합은 다음과 같다.
1] left top
2] left center
3] left bottom
4] right top
5] right center
6] right bottom
7] center top
8] center center
9] center bottom
- 또한,
%(퍼센트)나px(픽셀)을 사용하여 상대 위치를 직접 명시할 수도 있다. - 이때 상대 위치를 결정하는 기준은 해당 요소의 왼쪽 상단(
left top)이 된다.
- 다음 예제는 배경 이미지의 상대 위치를 픽셀 단위로 직접 명시한 예제이다.
<style>
body {
background-image: url("/examples/images/img_man.png");
background-repeat: no-repeat;
background-position: 100px 200px;
}
</style>
5) background-attachment 속성
background-attachment속성을 사용하여 위치가 설정된 배경 이미지를 해당 위치에 고정시킬 수도 있다.- 이렇게 고정된 배경 이미지는 스크롤과는 무관하게 화면의 위치에서 이동하지 않는다.
<style>
body {
background-image: url("/examples/images/img_man.png");
background-repeat: no-repeat;
background-position: left bottom;
background-attachment: fixed;
}
</style>
6) background 속성 한 번에 적용하기
- 위에서 언급한 모든
background속성을 이용한 스타일을 한 줄에 설정할 수 있다.
<style>
body {
background: #ffcccc url("/examples/images/img_man.png") no-repeat left
bottom fixed;
}
</style>
7) CSS background 속성
| 속성 | 설명 |
|---|---|
background |
모든 background 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
background-color |
HTML 요소의 배경색을 설정함. |
background-image |
HTML 요소의 배경 이미지를 설정함. |
background-repeat |
설정된 배경 이미지의 반복 유무를 설정함. |
background-position |
반복되지 않는 배경 이미지의 상대 위치를 설정함. |
background-attachment |
배경 이미지를 스크롤과는 무관하게 해당 위치에 고정시킴. |
4. 텍스트
- CSS에서 사용할 수 있는 대표적인
text속성은 다음과 같다.
1] color
2] direction
3] letter-spacing
4] word-spacing
5] text-indent
6] text-align
7] text-decoration
8] text-transform
9] line-height
10] text-shadow
1) color 속성
color속성은 텍스트의 색상을 설정한다.
- 웹 페이지에서 텍스트의 기본 색상은 검정색이다.
<body>태그에 명시된color속성값은 웹 페이지 내의 모든 텍스트 요소에 적용된다.- 하지만 각 요소별로 따로 명시된
color속성값이 있다면, 해당 속성값이<body>태그에 명시된 속성값보다 우선 적용된다.
2) direction 속성
direction속성은 텍스트가 써지는 방향을 설정한다.
- 웹 페이지에서 텍스트는 기본적으로 왼쪽에서 오른쪽 방향으로 써진다.
direction속성이ltr(left-to-right)일 때는 기본 설정처럼 텍스트가 왼쪽에서 오른쪽 방향으로 써진다.- 하지만,
direction속성이rtl(right-to-left)일 때는 텍스트가 반대 방향인 오른쪽에서 왼쪽 방향으로 써진다.
- 다음 예제는 "객체 지향 프로그래밍"이라는 문자열을 한글과 아랍어로 각각 나타낸 예제이다.
- 아랍어는 한글이나 영어와는 달리 오른쪽에서 왼쪽 방향으로 텍스트를 읽고 쓰는 언어이다.
- 따라서 아랍어와 같이 텍스트를 반대 방향으로 쓰는 언어를 나타낼 때는 텍스트가 써지는 방향을
direction속성을 사용하여 변경해 줘야 한다.
3) letter-spacing 속성
letter-spacing속성은 텍스트 내에서 글자 사이의 간격을 설정한다.
<style>
.decLetterSpacing {
letter-spacing: -3px;
}
.incLetterSpacing {
letter-spacing: 10px;
}
</style>
4) word-spacing 속성
word-spacing속성은 텍스트 내에서 단어 사이의 간격을 설정한다.letter-spacing속성과는 달리 문자 간의 간격이 아닌 단어 간의 간격을 기준으로 설정한다.
5) text-indent 속성
text-indent속성은 단락의 첫 줄에 들여쓰기할지 안 할지를 설정한다.- 웹 페이지에서 단락은 기본적으로 들여쓰기가 설정되어 있지 않다.
6) text-align 속성
text-align속성은 텍스트의 수평 방향 정렬을 설정한다.text-align속성으로 설정된 정렬 방향은text-direction속성과는 상관없이 우선적으로 적용된다.
7) text-decoration 속성
text-decoration속성은 텍스트에 여러 가지 효과를 설정하거나 제거하는데 사용한다.
<style>
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}
a {
text-decoration: none;
}
</style>
Note
text-decoration속성값을none으로 설정하여 링크(Link)가 설정된 텍스트의 밑줄을 제거하는데 자주 사용한다.
8) text-transform 속성
text-transform속성은 텍스트에 포함된 영문자에 대한 대소문자를 설정한다.- 이 속성은 텍스트에 포함된 모든 영문자를 대문자나 소문자로 변경시켜 준다.
- 또한, 단어의 첫 문자만을 대문자로 변경시킬 수도 있다.
<style>
h2 {
text-transform: uppercase;
}
h3 {
text-transform: lowercase;
}
h4 {
text-transform: capitalize;
}
</style>
Note
text-transform속성은 한글에는 영향을 주지 않으며, 오직 영문자에만 적용된다.
9) line-height 속성
line-height속성은 텍스트의 줄 간격을 설정한다.
10) text-shadow 속성
text-shadow속성은 텍스트에 간단한 그림자 효과를 설정한다.
11) CSS text 속성
| 속성 | 설명 |
|---|---|
color |
텍스트의 색상을 설정함. |
direction |
텍스트가 쓰이는 방향을 설정함. |
letter-spacing |
텍스트 내에서 문자 사이의 간격을 설정함. |
word-spacing |
텍스트 내에서 단어 사이의 간격을 설정함. |
text-indent |
단락의 첫 줄을 들여쓰기할지 안 할지를 설정함. |
text-align |
텍스트의 수평 방향 정렬을 설정함. |
text-decoration |
텍스트에 여러 가지 효과를 설정하거나 제거함. |
text-transform |
텍스트에 포함된 영문자에 대한 대소문자를 설정함. |
line-height |
텍스트의 줄 간격을 설정함. |
text-shadow |
텍스트에 그림자 효과를 설정함. |
unicode-bidi |
direction 속성과 같이 사용하여 텍스트의 기본 출력 방향을 설정함. |
vertical-align |
HTML 요소 내의 수직 방향 정렬을 설정함. |
white-space |
HTML 요소 내의 여백을 설정함. |
5. 글꼴
- CSS에서 사용할 수 있는
font속성은 다음과 같다.
1] font-family
2] font-style
3] font-variant
4] font-weight
5] font-size
1) CSS 글꼴 집합(Font-family)
- CSS에는 두 가지의 글꼴 집합이 존재한다.
1] generic family: 비슷한 모양을 가지는 글꼴 집합 ("Serif", "Monospace" 등)
2] font family: 특정 글꼴 집합 ("Times", "Courier" 등)
2) font-family 속성
font-family속성은 하나의 글꼴만을 설정할 수도 있고, 여러 개의 글꼴을 같이 설정할 수도 있다.font-family속성값이 여러 개의 글꼴로 설정되어 있으면, 웹 브라우저는 위에서부터 순서대로 글꼴을 읽어 들인다.- 만약 사용자의 컴퓨터에 첫 번째로 읽어 들인 글꼴이 없으면 다음 글꼴을 확인하게 된다.
- 이런 방식으로 계속해서 읽어 들인 글꼴이 존재하는지를 확인하여, 읽어 들인 글꼴이 사용자의 컴퓨터에 존재하면 해당 글꼴로 표시하게 된다.
- 글꼴의 이름이 한 단어 이상으로 이루어지면 반드시 따옴표를 사용하여 둘러 쌓아야 한다.
- 또한, 여러 개의 글꼴을 나열할 때에는
,(쉼표)로 구분 짓는다.
<style>
.serif {
font-family: "Times New Roman", Times, serif;
}
.sansserif {
font-family: Arial, Helvetica, sans-serif;
}
</style>
3) font-style 속성
font-style속성은 주로 이탤릭체를 사용하기 위해 사용하며, 다음과 같이 세 가지의 속성값을 가진다.
1] normal: 텍스트에 어떠한 스타일도 적용하지 않는다.
2] italic: 텍스트를 이탤릭체로 나타낸다.
3] oblique: 텍스트를 기울인다. 이 속성값은 italic과 매우 유사하지만 지원하는 웹 브라우저가 거의 없다.
<style>
.normal {
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
</style>
4) font-variant 속성
font-variant속성은 속성값이small-caps로 설정되면, 텍스트에 포함된 영문자 중 모든 소문자를 작은 대문자(Small-caps) 글꼴로 변경시킨다.- 이때 영문자 중 대문자는 기존 크기 그대로 출력한다.
- 작은 대문자 글꼴이란 텍스트의 기존 대문자보다는 약간 작은 크기의 대문자를 의미한다.
Note
font-variant속성은 한글에는 적용되지 않으며, 영문자에만 적용된다.
5) font-weight 속성
font-weight속성은 텍스트를 얼마나 두껍게 표현할지를 설정한다.- 사용할 수 있는 속성값에는
lighter,normal,bold,bolder등이 있다. - 또한,
100,200,300, ...,900등과 같이 숫자로 텍스트의 두께를 설정할 수도 있다.
<style>
.normal {
font-weight: normal;
}
.bold {
font-weight: 600;
}
.bolder {
font-weight: bolder;
}
</style>
6) font-size 속성
font-size속성은 텍스트의 크기를 설정한다.
- 웹 디자인에서 텍스트의 크기는 매우 중요한 표현 요소이다.
- 하지만 제목을 표현하기 위해서 텍스트의 크기만을 크게 해서는 안 된다.
- 이때에는 제목을 위한 HTML 요소인
<h1>태그부터<h6>태그를 사용해야 한다.
7) font-size 속성값
font-size속성값은 다음과 같이 두 가지 방식으로 표현할 수 있다.
1] 절대적 크기
2] 상대적 크기
- 절대적 크기는 텍스트의 크기를 명시된 크기 그대로 설정하고자 할 때 사용한다.
- 절대적 크기로 설정된 텍스트는 모든 웹 브라우저에서 같은 크기로 표현된다.
- 상대적 크기는 텍스트를 둘러싸고 있는 HTML 요소들의 크기에 따라 텍스트의 크기도 같이 변하는 방식이다.
- 또한, 사용자가 웹 브라우저를 통해 텍스트의 크기를 직접 변경할 수도 있다.
8) font-size의 크기 단위
font-size속성값에 자주 사용되는 대표적인 크기 단위는 다음과 같다.
%(백분율 단위)는 기본 크기를100%로 놓고, 그에 대한 상대적인 크기를 설정한다.em(배수 단위)는 해당 글꼴(Font)의 기본 크기를1em으로 놓고, 그에 대한 상대적인 크기를 설정한다.px(픽셀 단위)는 스크린의 픽셀을 기준으로 하는 절대적인 크기를 설정한다.
<style>
body {
font-size: 100%;
}
#large {
font-size: 2.5em;
}
#small {
font-size: 0.7em;
}
#fixed {
font-size: 20px;
}
</style>
Note
em(배수 단위)로 설정된 텍스트는 사용자가 웹 브라우저를 통해 크기를 재조정할 수 있다.
9) CSS font 속성
| 속성 | 설명 |
|---|---|
font |
모든 font 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
font-family |
텍스트의 글꼴 집합(Font Family)을 설정함. |
font-style |
주로 이탤릭체를 사용하기 위해 사용함. |
font-variant |
텍스트에 포함된 영문자 중 소문자만을 작은 대문자(Small-caps) 글꼴로 변경시킴. |
font-weight |
텍스트를 얼마나 두껍게 표현할지를 설정함. |
font-size |
텍스트의 크기를 설정함. |
6. 링크
- 링크에는
color,font-family,background속성 등 CSS의 다양한 속성들을 적용할 수 있다. - 또한,
text-decoration속성값을none으로 설정하여, 링크가 연결된 텍스트의 밑줄을 제거할 수도 있다.
<style>
a {
background-color: #ffffe0;
color: darkslategray;
font-size: 1.3em;
text-decoration: none;
}
</style>
1) 링크의 상태
- 링크는 총 다섯 가지의 상태를 가지며, 각 상태마다 다른 스타일을 적용할 수 있다.
1] link: 링크의 기본 상태이며, 사용자가 아직 한 번도 해당 링크를 통해 연결된 페이지를 방문하지 않은 상태이다.
2] visited: 사용자가 한 번이라도 해당 링크를 통해 연결된 페이지를 방문한 상태이다.
3] hover: 사용자의 마우스 커서가 링크 위에 올라가 있는 상태이다.
4] active: 사용자가 마우스로 링크를 클릭하고 있는 상태이다.
5] focus: 키보드나 마우스의 이벤트(Event) 또는 다른 형태로 해당 요소가 포커스(Focus)를 가지고 있는 상태이다.
<style>
a:link {
color: olive;
}
a:visited {
color: brown;
}
a:hover {
color: coral;
}
a:active {
color: khaki;
}
</style>
2) 링크를 활용한 버튼
- CSS를 이용하면 간단하게 링크를 버튼처럼 만들 수 있다.
<style>
a:link,
a:visited {
background-color: #ffa500;
color: maroon;
padding: 15px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover,
a:active {
background-color: #ff4500;
}
</style>
7. 리스트
- CSS에서 사용할 수 있는
list-style속성은 다음과 같다.
1] list-style-type
2] list-style-image
3] list-style-position
1) list-style-type 속성
- 리스트 요소의 앞에 위치하는 숫자나 기호를 마커(Marker)라고 한다.
list-style-type속성을 이용하면 리스트에 다양한 마커를 적용할 수 있다.
<style>
.circle {
list-style-type: circle;
}
.square {
list-style-type: square;
}
.upperAlpha {
list-style-type: upper-alpha;
}
.lowerRoman {
list-style-type: lower-roman;
}
</style>
2) list-style-image 속성
list-style-image속성을 이용하면 마커로 자신만의 이미지를 사용할 수 있다.
3) list-style-position 속성
list-style-position속성을 이용하면 리스트 요소의 위치를 설정할 수 있다.list-style-position속성의 기본 속성값은outside로 설정되어 있다.
<style>
.outside {
list-style-position: outside;
}
.inside {
list-style-position: inside;
}
</style>
4) list-style 속성 한 번에 적용하기
- 위에서 언급한 모든
list-style속성을 이용한 스타일을 한 줄에 설정할 수 있다.
5) 리스트에 배경색 적용
- CSS를 사용하면 리스트 전체뿐만 아니라 리스트 요소별로도 각각의 배경색을 설정할 수 있다.
<style>
ul {
background: #d2691e;
padding: 15px;
}
ol {
background: #6495ed;
padding: 15px;
}
ul li {
background: #deb887;
margin: 5px;
}
ol li {
background: #00ffff;
margin-left: 15px;
}
</style>
6) CSS list-style 속성
| 속성 | 설명 |
|---|---|
list-style |
모든 list-style 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
list-style-type |
리스트 요소의 마커를 설정함. |
list-style-image |
리스트 요소의 마커로 사용할 이미지를 설정함. |
list-style-position |
리스트 요소의 위치를 설정함. |
8. 테이블
- 테이블에 다음 속성을 사용하여 CSS 스타일을 적용할 수 있다.
1] border
2] border-collapse
3] border-spacing
4] caption-side
5] empty-cells
6] table-layout
1) border 속성
border속성으로 테이블의 테두리를 설정할 수 있다.- 이 속성을 명시하지 않으면 해당 테이블은 기본 설정으로 빈 테두리를 가지게 된다.
- 위의 예제에서 테이블의 테두리가 두 줄씩 나타나는 이유는
<th>태그와<td>태그가 각각 자신만의 테두리를 가지고 있기 때문이다. - 위와 같이 두 줄로 표현되는 테두리를 한 줄로 설정하려면
border-collapse속성을 사용해야 한다.
2) border-collapse 속성
border-collapse속성값을collapse로 설정하면 해당 테이블의 테두리는 한 줄로 표현된다.- 이 속성을 명시하지 않으면 해당 테이블은 기본 설정으로 테이블 요소별 테두리를 모두 표현하게 된다.
<style>
table,
th,
td {
border: 2px solid orange;
}
table {
border-collapse: collapse;
}
</style>
코딩연습
3) border-spacing 속성
border-spacing속성은 테이블 요소(th,td)간의 여백을 설정해 준다.
<style>
table,
th,
td {
border: 1px solid black;
}
table {
width: 100%;
border-collapse: seperate;
border-spacing: 20px 30px;
}
</style>
4) text-align 속성
text-align속성은 테이블 요소(th,td) 내부에서 텍스트의 수평 방향 정렬을 설정한다.<th>태그 내부는 가운데 정렬이,<td>태그 내부는 왼쪽 정렬이 기본 설정이다.
<style>
table,
th,
td {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 100%;
}
th {
text-align: left;
}
td {
text-align: center;
}
</style>
5) vertical-align 속성
vertical-align속성은 테이블 요소(th,td) 내부에서 텍스트의 수직 방향 정렬을 설정한다.<th>태그와<td>태그 모두 가운데 정렬이 기본 설정이다.
<style>
table,
th,
td {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 100%;
}
th {
vertical-align: top;
height: 50px;
}
td {
vertical-align: bottom;
height: 50px;
}
</style>
6) 다양한 형태의 테이블 예제
- CSS를 이용하면 HTML 기본 테이블을 훨씬 더 다양한 모습으로 설정할 수 있다.
- 다음 예제는
<th>태그와<td>태그에border-bottom속성을 사용하여 수평 나눔선만으로 만든 테이블이다.
<style>
table {
border-collapse: collapse;
width: 100%;
}
th,
td {
padding: 10px;
border-bottom: 1px solid #cd5c5c;
}
</style>
- 다음 예제는
:hover선택자를 이용하여<tr>태그에 마우스를 올리면 행 전체가 하이라이트 되도록 만든 테이블이다.
<style>
table {
border-collapse: collapse;
width: 100%;
}
th,
td {
padding: 10px;
border-bottom: 1px solid #cd5c5c;
}
tr:hover {
background-color: #f5f5f5;
}
</style>
- 다음 예제는
background-color속성과:nth-child선택자를 사용하여 얼룩무늬 효과를 설정한 테이블이다.
<style>
table {
border-collapse: collapse;
width: 100%;
}
th,
td {
padding: 10px;
}
tr:nth-child(odd) {
background-color: #f3f3f3;
}
</style>
7) CSS table 속성
| 속성 | 설명 |
|---|---|
border |
모든 border 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
border-collapse |
테이블의 테두리를 한 줄로 나타낼지를 설정함. |
border-spacing |
테이블 요소(th, td)간의 여백을 설정함. |
caption-side |
테이블의 캡션(Caption)을 설정함. |
empty-cells |
테이블 내의 빈 셀(Cell)들의 테두리 및 배경색을 표현할지 안 할지를 설정함. |
table-layout |
테이블에 사용되는 레이아웃 알고리즘을 설정함. |
9. 이미지 스프라이트
- 이미지 스프라이트란 여러 개의 이미지를 하나의 이미지로 합쳐서 관리하는 이미지를 의미한다.
- 웹 페이지에 이미지가 사용될 경우 해당 이미지를 다운받기 위해 웹 브라우저는 서버에 이미지를 요청하게 된다.
- 하지만 사용된 이미지가 많을 경우 웹 브라우저는 서버에 해당 이미지의 수만큼 요청해야만 하므로 웹 페이지의 로딩 시간이 오래 걸리게 된다.
- 이미지 스프라이트를 사용하면 이미지를 다운받기 위한 서버 요청을 단 몇 번으로 줄일 수 있다.
- 모바일 환경과 같이 한정된 자원을 사용하는 플랫폼에서는 웹 페이지의 로딩 시간을 단축해주는 효과가 있다.
- 또한, 많은 이미지 파일을 관리하는 대신 몇 개의 스프라이트 이미지 파일만을 관리하면 되므로 매우 간편하다.
- 다음 예제는 하나의 이미지를 가지고 네 개의 아이콘을 만드는 예제이다.
- 네 개의 아이콘을 만들기 위해 네 개의 이미지를 사용하는 것이 아닌 다음 이미지 하나만을 가지고 작업하게 된다.
<style>
.up,
.down,
.right,
.left {
background: url("/examples/images/img_image_sprites.png") no-repeat;
}
.up {
width: 21px;
height: 20px;
background-position: 0 0;
}
.down {
width: 21px;
height: 20px;
background-position: -21px 0;
}
.right {
width: 22px;
height: 20px;
background-position: -42px 0;
}
.left {
width: 22px;
height: 20px;
background-position: -65px 0;
}
</style>
References
- http://www.tcpschool.com/css/css_basic_colors
- http://www.tcpschool.com/css/css_basic_backgrounds
- http://www.tcpschool.com/css/css_basic_text
- http://www.tcpschool.com/css/css_basic_fonts
- http://www.tcpschool.com/css/css_basic_links
- http://www.tcpschool.com/css/css_basic_lists
- http://www.tcpschool.com/css/css_basic_tables