10. HTML5 그래픽
1. 키워드
- 그래픽(Graphic)
- Canvas
- SVG
2. Canvas
canvas요소는 웹 페이지에 그래픽을 그려주는 쉽고 강력한 방법을 제공한다.- 이 요소는 그래픽을 위한 컨테이너(Container) 역할만을 수행한다.
- 따라서 실제로 그래픽을 그리기 위해서는 자바스크립트 등의 스크립트 언어를 이용해야 한다.
1) canvas 요소의 속성
canvas요소는 테두리도 콘텐츠도 없는 웹 페이지 내의 단순한 사각형의 공간이다.- 그러므로 반드시
style속성을 이용하여 캔버스의 크기를 설정해 주어야 한다.
canvas요소를 스크립트에서 접근하기 위해서는 해당 요소의id속성을 이용하면 된다.
<canvas
id="drawCanvas"
style="width: 300px; height: 200px; border: 1px solid #993300"
>
이 문장은 사용자의 웹 브라우저가 canvas 요소를 지원하지 않을 때 나타납니다!
</canvas>
2) CSS 좌표 체계
- HTML 그래픽 요소에서 사용하는 x, y, z좌표는 다음 그림과 같은 좌표 체계를 따른다.

- CSS 좌표 체계에서 기준점은 브라우저의 왼쪽 상단이 된다.
- 또한, 각 좌표축의 화살표 방향이 양의 방향이며, 반대쪽이 음의 방향을 가리킨다.
3) 사각형 그리기
- 캔버스를 정의한 후에는 스크립트를 이용하여
canvas요소에 그래픽을 그릴 수 있다.
- 다음 예제는 스크립트를 이용하여
canvas요소에 사각형을 그리는 예제이다.
context.strokeRect(10, 10, 250, 130);
context.fillStyle = "rgba(255,0,0,1)";
context.fillRect(20, 20, 200, 100);
context.clearRect(30, 30, 150, 50);
- 위의 예제에서 사각형을 그리는 데 사용된 함수들은 다음 순서대로 인수를 전달받습니다.
1] 사각형의 왼쪽 위 꼭짓점의 x좌표
2] 사각형의 왼쪽 위 꼭짓점의 y좌표
3] 사각형의 너비
4] 사각형의 높이
- 사각형을 그리는데 사용하는 스크립트 함수는 다음과 같다.
| 함수 | 설명 |
|---|---|
fillStyle() |
사각형 영역을 채울 색상을 설정함. 색상값만을 사용할 수도 있고, 투명도까지 명시할 수 있음. |
fillRect() |
사각형을 그리기 시작할 시작점의 x, y좌표와 사각형의 너비, 높이 등을 설정함. |
strokeRect() |
사각형 영역에 테두리를 그릴 때 사용함. |
clearRect() |
지정된 사각형 영역을 투명하게 만듦. |
4) 선 그리기
- 다음 예제는 스크립트를 이용하여
canvas요소에 선을 그리는 예제이다.
- 선을 그리는데 사용하는 스크립트 함수는 다음과 같다.
| 함수 | 설명 |
|---|---|
moveTo() |
선이 시작될 좌표를 설정함. |
lineTo() |
선이 끝나는 좌표를 설정함. lineTo() 함수를 연속적으로 사용할 때의 시작 위치는 이전 선 그리기가 끝난 위치로 자동 설정됨. |
stroke() |
선 그리기 시작함. |
- 이러한 선 그리기를 이용하면 도형을 만들 수도 있으며, 만든 도형에 색을 채울 수도 있다.
context.moveTo(0, 0);
context.lineTo(300, 200);
context.lineTo(150, 0);
context.lineTo(0, 0);
context.fillStyle = "#0099FF";
context.fill();
context.stroke();
- 위의 예제에서는 우선
moveTo()함수와lineTo()함수를 이용하여 선 그리기로 도형을 만든다. - 그 후
fillStyle()함수로 원하는 색상을 지정하고나서,fill()함수를 사용하여 만든 도형에 색상을 칠하게 된다.
5) 원 그리기
- 다음 예제는 스크립트를 이용하여
canvas요소에 원을 그리는 예제이다.
- 위의 예제에서 사용된
arc()함수는 다음 순서대로 인수를 전달받는다.
1] 원의 중심 x좌표
2] 원의 중심 y좌표
3] 원의 반지름
4] 원호를 그리기 시작할 각도
5] 원호 그리기를 마칠 각도
- 원을 그리는데 사용하는 스크립트 함수는 다음과 같다.
| 함수 | 설명 |
|---|---|
beginPath() |
도형 그리기를 시작함. |
arc() |
원의 중심 좌표와 반지름, 원을 그리기 시작할 시작 위치와 종료 위치의 좌표, 그리는 방향 등을 설정함. |
closePath() |
도형 그리기를 마침. |
- 이러한 원 그리기를 이용하면 원호 또한 간단히 만들 수 있다.
context.beginPath();
context.moveTo(100, 100);
context.arc(100, 100, 120, 0, (45 * Math.PI) / 180);
context.closePath();
context.stroke();
6) 텍스트 그리기
- 다음 예제는 스크립트를 이용하여
canvas요소에 텍스트를 그리는 예제이다.
context.font = "40px Arial";
context.fillText("CANVAS", 50, 90);
context.strokeText("HTML5", 80, 150);
- 위의 예제에서 텍스트를 그리는 데 사용된 함수들은 다음 순서대로 인수를 전달받는다.
1] canvas 요소에 그릴 텍스트의 내용
2] 텍스트의 왼쪽 위 꼭짓점의 x좌표
3] 텍스트의 왼쪽 위 꼭짓점의 y좌표
- 텍스트를 그리는데 사용하는 스크립트 함수는 다음과 같다.
| 함수 | 설명 |
|---|---|
font() |
텍스트의 크기, 폰트(Font)와 색상 등을 설정함. |
fillText() |
텍스트의 내용과 텍스트를 그리기 시작할 시작 위치의 좌표를 설정함. |
strokeText() |
테두리만 있는 텍스트를 그릴 때 사용함. |
7) 그래디언트(Gradient) 그리기
- 다음 예제는 스크립트를 이용하여
canvas요소에 선형 그래디언트를 그리는 예제이다.
var gradient = context.createLinearGradient(0, 0, 200, 0);
gradient.addColorStop(0, "#FFCC00");
gradient.addColorStop(1, "#FFCCCC");
context.fillStyle = gradient;
context.font = "45px Arial black";
context.fillText("CANVAS", 15, 120);
- 위의 예제에서 사용된
createLinearGradient()함수는 다음 순서대로 인수를 전달받는다.
1] 선형 그래디언트가 시작하는 점의 x좌표
2] 선형 그래디언트가 시작하는 점의 y좌표
3] 선형 그래디언트가 끝나는 점의 x좌표
4] 선형 그래디언트가 끝나는 점의 y좌표
- 이렇게
createLinearGradient()함수를 사용하여 선형 그래디언트를 생성한다. - 이때
addColorStop()함수를 사용하여 그래디언트에 사용될 색상을 명시할 수 있다. - 또한, 이렇게 생성된 그래디언트는
fillStyle이나strokeStyle속성을 이용하여 그릴 수 있다.
- 다음 예제는 스크립트를 이용하여
canvas요소에 원형 그래디언트를 그리는 예제이다.
var gradient = context.createRadialGradient(100, 100, 200, 150, 150, 30);
gradient.addColorStop(0, "black");
gradient.addColorStop(1, "white");
context.fillStyle = gradient;
context.fillRect(0, 0, 300, 300);
- 위의 예제에서 사용된
createRadialGradient()함수는 다음 순서대로 인수를 전달받는다.
1] 원형 그래디언트가 시작하는 원의 중심 x좌표
2] 원형 그래디언트가 시작하는 원의 중심 y좌표
3] 원형 그래디언트가 시작하는 원의 반지름
4] 원형 그래디언트가 끝나는 원의 중심 x좌표
5] 원형 그래디언트가 끝나는 원의 중심 y좌표
6] 원형 그래디언트가 끝나는 원의 반지름
- 그래디언트를 그리는데 사용하는 스크립트 함수는 다음과 같다.
| 함수 | 설명 |
|---|---|
createLinearGradient() |
선형 그래디언트를 그리기 시작할 시작 위치와 종료 위치의 좌표를 설정함. |
createRadialGradient() |
원형 그래디언트를 그리기 시작할 큰 원의 중심 좌표, 반지름과 그래디언트가 끝날 작은 원의 중심 좌표, 반지름 등을 설정함. |
addColorStop() |
그래디언트의 색을 설정함. 시작점인 0에서부터 종료점인 1까지 다양한 색 지정이 가능함. |
8) 이미지 그리기
- 다음 예제는 스크립트를 이용하여
canvas요소에 이미지를 그리는 예제이다.
<p><button onclick="drawImage()">이미지 그리기</button></p>
...
<script>
function drawImage() {
var srcImg = document.getElementById("Monalisa");
context.drawImage(srcImg, 10, 10);
}
</script>
- 위의 예제에서 사용된
drawImage()함수는 다음 순서대로 인수를 전달받는다.
1] canvas 요소에 그릴 이미지의 주소
2] 이미지의 왼쪽 위 꼭짓점의 x좌표
3] 이미지의 왼쪽 위 꼭짓점의 y좌표
- 이미지를 그리는데 사용하는 스크립트 함수는 다음과 같는다.
| 함수 | 설명 |
|---|---|
drawImage() |
canvas 요소에 그릴 이미지의 주소와 이미지가 그려질 시작 위치를 설정함. |
3. SVG
svg요소는 Scalable Vector Graphics를 의미하며, XML 기반의 W3C 그래픽 표준 권고안이다.- 기존에 사용해 왔던
canvas요소로는 벡터(Vector) 이미지를 표현할 수 없었다.
- 하지만
svg요소는 픽셀 기반인 웹 페이지에서 픽셀의 영향을 받지 않는 벡터 이미지를 표현할 수 있게 해준다. - 따라서 이 요소는 도표나 그래프 등 벡터 기반의 다이어그램(Diagram)를 표현하는 데 매우 효과적이다.
1) 사각형 그리기
- 다음 예제는
rect요소를 사용하여 사각형을 그리는 예제이다.
<svg width="200" height="150">
<rect
width="200"
height="150"
stroke="orange"
stroke-width="5"
fill="yellow"
/>
이 문장은 사용자의 웹 브라우저가 svg 요소를 지원하지 않을 때 나타납니다!
</svg>
- 사각형을 그리는데 사용하는
rect요소의 속성은 다음과 같다.
| 속성 | 설명 |
|---|---|
width |
도형의 너비를 설정함. |
heigth |
도형의 높이를 설정함. |
stroke |
도형의 테두리 색상을 설정함. |
stroke-width |
도형의 테두리 굵기를 설정함. |
fill |
도형을 채울 색상을 설정함. |
opacity |
도형의 투명도를 설정함. |
- 위와 같이 각각의 속성을 사용하여 설정할 수도 있으며, 다음 예제와 같이
style속성을 사용하여 한 번에 설정할 수도 있다.
<svg width="200" height="150">
<rect
width="200"
height="150"
style="stroke: orange; stroke-width: 5; fill: yellow; opacity: 1"
/>
</svg>
rect요소에x,y,rx,ry속성을 추가하여 모서리가 둥근 사각형을 그릴 수 있다.
<svg width="250" height="200">
<rect
width="200"
height="150"
x="20"
y="20"
rx="20"
ry="20"
stroke="orange"
stroke-width="5"
fill="yellow"
/>
</svg>
| 속성 | 설명 |
|---|---|
x |
사각형의 왼쪽 위 꼭짓점의 x좌표를 설정함. |
y |
사각형의 왼쪽 위 꼭짓점의 y좌표를 설정함. |
rx |
사각형 모서리 굴곡의 x축 반지름을 설정함. |
ry |
사각형 모서리 굴곡의 y축 반지름을 설정함. |
2) 선 그리기
- 다음 예제는
line요소를 사용하여 선을 그리는 예제이다.
<svg width="250" height="200">
<line x1="50" y1="50" x2="200" y2="150" stroke="orange" stroke-width="5" />
</svg>
- 선을 그리는데 사용하는
line요소의 속성은 다음과 같다.
| 속성 | 설명 |
|---|---|
x1 |
선이 시작될 위치의 x좌표를 설정함. |
y1 |
선이 시작될 위치의 y좌표를 설정함. |
x2 |
선이 끝나는 위치의 x좌표를 설정함. |
y2 |
선이 끝나는 위치의 y좌표를 설정함. |
3) 원 그리기
- 다음 예제는
circle요소를 사용하여 원을 그리는 예제이다.
<svg width="300" height="300">
<circle
cx="150"
cy="120"
r="100"
stroke="orange"
stroke-width="5"
fill="yellow"
/>
</svg>
- 원을 그리는데 사용하는
circle요소의 속성은 다음과 같다.
| 속성 | 설명 |
|---|---|
cx |
원의 중심 x좌표를 설정함. |
cy |
원의 중심 y좌표를 설정함. |
r |
원의 반지름을 설정함. |
4) 타원 그리기
- 다음 예제는
ellipse요소를 사용하여 타원을 그리는 예제이다.
<svg width="300" height="300">
<ellipse
cx="150"
cy="100"
rx="120"
ry="70"
stroke="orange"
stroke-width="5"
fill="yellow"
/>
</svg>
- 타원을 그리는데 사용하는
ellipse요소의 속성은 다음과 같다.
| 속성 | 설명 |
|---|---|
cx |
타원 중심의 x좌표를 설정함. |
cy |
타원 중심의 y좌표를 설정함. |
rx |
타원의 x축 반지름을 설정함. |
ry |
타원의 y축 반지름을 설정함. |
5) 다각형 그리기
- 다음 예제는
polygon요소를 사용하여 별모양의 다각형을 그리는 예제이다.
<svg width="300" height="300">
<polygon
points="10,100 190,100 30,200 100,40 170,200"
stroke="orange"
stroke-width="5"
fill="yellow"
/>
</svg>
- 다각형을 그리는데 사용하는
polygon요소의 속성은 다음과 같다.
| 속성 | 설명 |
|---|---|
points |
다각형의 각 꼭짓점이 표시될 위치의 좌표를 설정함. |
points속성은 다각형을 이루는 각 꼭짓점의 x좌표와 y좌표를 명시한다.- 이때 첫 번째 꼭짓점부터 시작하여 마지막 꼭짓점까지 차례대로 선으로 연결되어 다각형을 표현하게 된다.
4. Canvas vs SVG
1) 작업 환경에 따른 선택의 기준
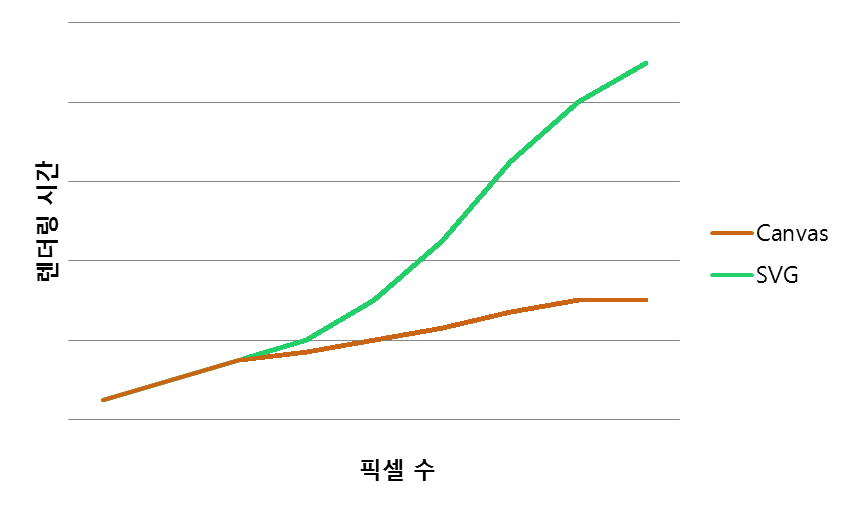
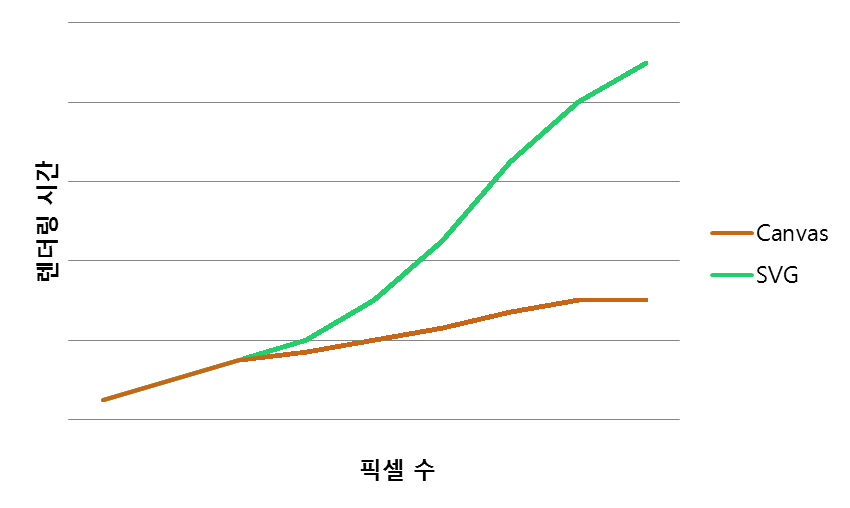
- 다음 그림은 화면 크기 및 픽셀 수에 따른 렌더링 시간(Rendering Time)을 보여준다.
- 렌더링이란 프로그램을 사용하여 모델로부터 영상이나 화면을 만들어내는 과정을 가리킨다.
- 따라서 렌더링 시간이란 코드를 실행하여 그 결과가 화면에 표시되는 시간을 의미한다.


canvas요소의 성능은 화면이 작거나, 픽셀 수가 많을 경우(>10k)에 좋다.svg요소의 성능은 화면이 크거나, 픽셀 수가 적을 경우(<10k)에 좋다.
- 따라서 각 작업 환경에 맞는 그래픽 요소를 선택하여 사용하는 것이 가장 좋다.
2) 작업 종류에 따른 선택의 기준
- 다음 그림은
canvas요소와svg요소를 사용할 때 선택의 기준을 제시해준다.

canvas요소는 복잡하고 고성능의 애니메이션(Animation) 작업이나 동영상 조작 등의 작업에 잘 어울린다.svg요소는 고품질의 문서 작업이나 정적 이미지의 조작 작업 등에 잘 어울린다.
- 따라서 각 작업 종류에 맞는 그래픽 요소를 선택하여 사용하는 것이 가장 좋습니다.
3) Canvas와 SVG의 차이점
| Canvas | SVG |
|---|---|
| 픽셀(Pixel) 기반 | 모양(Shape) 기반 |
| 단일 HTML 요소 | DOM의 일부분이 되는 다중 그래픽 요소 |
| 스크립트(Script)를 통해서만 수정할 수 있음. | 스크립트(Script) 및 CSS를 통해서도 수정할 수 있음. |
| 그래픽이 주작업인 게임에 적합함. | 렌더링 영역이 넓은 응용 프로그램(Application)에 적합함. |