8. HTML5 요소
1. 키워드
- 의미 요소(Semantic Element)
2. 의미 요소
- 의미 요소란 그 자체로 의미를 가지고 있는 요소를 가리킨다.
- 즉, 요소가 자기 스스로 브라우저와 개발자 모두에게 자신이 사용된 의미를 명확히 전달해 주는 요소를 의미한다.
- 의미 요소가 아닌
div요소나span요소 등은 해당 요소가 무슨 목적으로 사용되었는지 코드를 살펴봐야 알 수 있다. - 하지만 의미 요소인
table요소는 코드를 보지 않아도 해당 요소가 표를 만드는 데 사용되었다는 것을 이름만 살펴봐도 바로 알 수 있다.
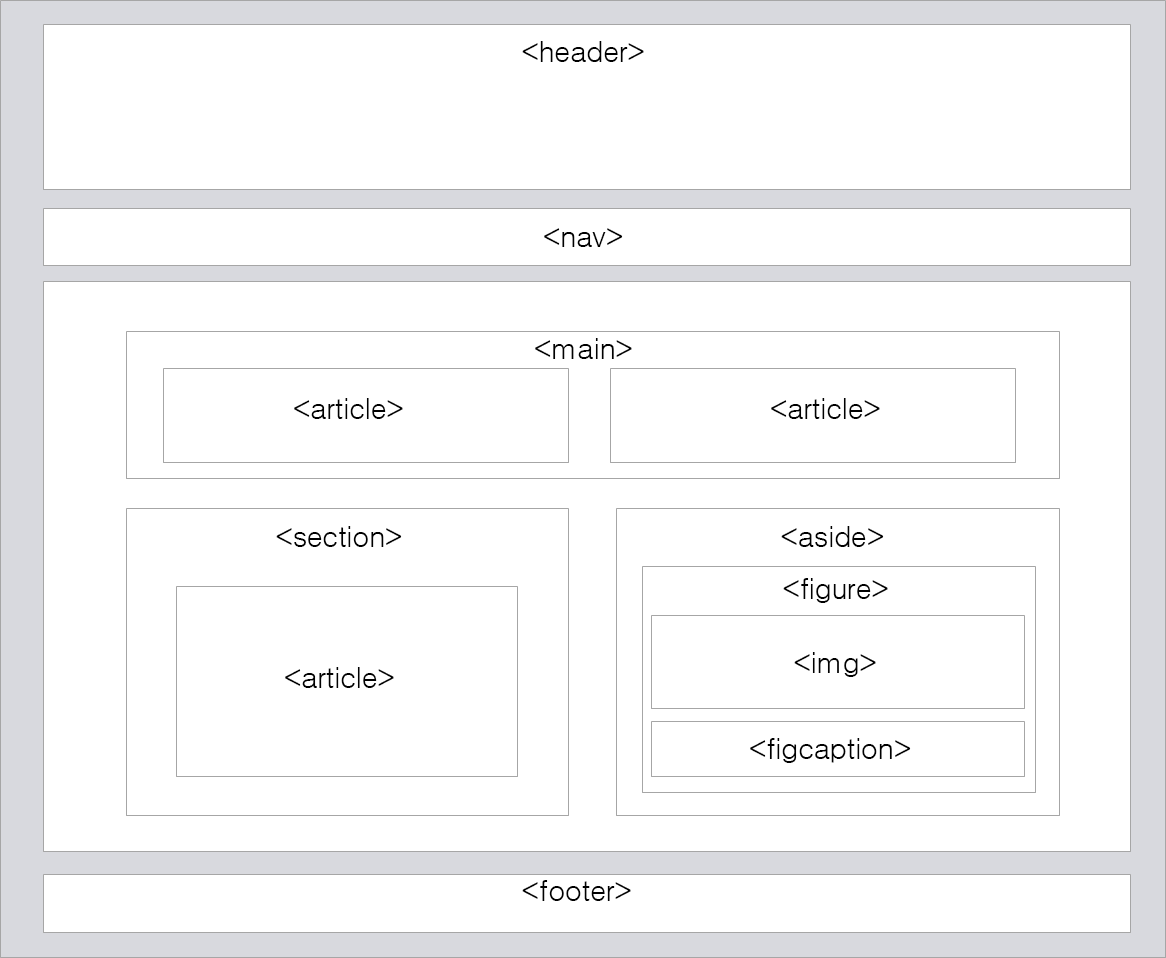
1) HTML5에서 추가된 의미 요소
- HTML5에서 새롭게 추가된 대표적인 의미 요소는 다음과 같다.
1] header 요소
2] nav 요소
3] main 요소
4] section 요소
5] article 요소
6] figure와 figcaption 요소
7] footer 요소

(1) header 요소
header요소는 HTML 문서나 섹션(Section) 부분에 대한 헤더(Header)를 정의한다.- 헤더란 도입부에 해당하는 콘텐츠(Content)를 가지고 있는 부분을 의미한다.
- 또한, 한 문서 내에 여러 개의
header요소가 존재할 수 있다.
<header>
<h1>전체 문서에 대한 헤더(header)입니다.</h1>
</header>
...
<section>
<header>
<h2>섹션 부분에 대한 헤더(header)입니다.</h2>
<p>헤더 부분에 들어간 단락입니다.</p>
</header>
</section>
(2) nav 요소
nav요소는 HTML 문서 사이를 탐색할 수 있는 링크(Link)의 집합을 정의한다.nav요소는 링크의 커다란 집합을 의미하지만, 문서 내의 모든 링크가nav요소에 포함되는 것은 아니다.
<nav>
<a href="/html/html5_element_semantic">의미 요소</a> |
<a href="/htmlhtml5_element_form/">Forms 요소</a> |
<a href="/html/html5_element_inputtype">Input 요소</a>
</nav>
...
<p>
이 링크는 nav 요소에 포함되지 않는
<a href="/html/html5_element_inputattr">Input 속성</a>에 관한 링크에요!
</p>
(3) section 요소
section요소는 HTML 문서에서 섹션(Section) 부분을 정의한다.- 섹션이란 제목을 가지고 있으며, HTML 문서의 전체적인 내용과 관련이 있는 콘텐츠들의 집합을 의미한다.
(4) article 요소
article요소는 HTML 문서에서 독립적인 하나의 기사(Article) 부분을 정의한다.article요소의 내용은 그 자체만으로도 이해가 되어야 하며, 웹 사이트의 나머지 부분과는 별도로 읽을 수 있어야 한다.
- 위의 두 예제를 살펴보면
section요소와article요소 간의 별다른 차이점을 발견할 수 없을 것이다. - 실제로도 두 요소 간의 쓰임에 있어 큰 차이를 보이지는 않는다.
- 대체로
section요소는 HTML 문서의 전체적인 내용에 포함되며,article요소는 문서의 전체적인 내용과는 별도의 독립적인 내용이 들어갈 때 사용하면 된다.
(5) figure 요소와 figcaption 요소
- 책이나 신문 등에 포함되는 이미지 바로 아래에는 해당 이미지를 설명하는 캡션(Caption)이 위치하게 된다.
- HTML5에서는 위와 같은 목적을 위해
figure요소와figcaption요소를 제공하고 있다. figure요소는 HTML 문서에서 그래픽과 비디오 등의 독립적인 콘텐츠를 정의할 때 사용한다.figcaption요소는 위와 같은figure요소를 위한 캡션을 정의할 때 사용한다.
<figure>
<img
src="/examples/images/img_flower.png"
alt="flowers"
width="350"
height="263"
/>
<figcaption>[ 그림 1. 위의 그림은 이쁜 꽃이네요! ]</figcaption>
</figure>
(6) footer 요소
footer요소는 HTML 문서나 섹션(Section) 부분에 대한 푸터(Footer)을 정의한다.- HTML 문서의 푸터에는 일반적으로 사이트의 작성자나 그에 따른 저작권 정보, 연락처 등을 명시한다.
- 또한, 한 문서 내에 여러 개의
footer요소가 존재할 수 있다.
(7) HTML5 이전의 레이아웃
- 의미 요소가 추가되기 전인 HTML4까지는
div요소를 사용하여 레이아웃을 작성했다.
<div id="header"><h2>Header 영역</h2></div>
<div id="nav"><h2>Nav 영역</h2></div>
<div id="section"><p>Section 영역</p></div>
<div id="footer"><h2>Footer 영역</h2></div>
3. input 요소
1) HTML5에서 추가된 다양한 타입의 input 요소
- HTML5에서 새롭게 추가된 다양한 타입의
input요소는 다음과 같다.
1] datalist 요소
2] keygen 요소
3] output 요소
(1) datalist 요소
datalist요소는input요소에 대해 미리 정의된 옵션 리스트를 명시해 주는 요소이다.- 사용자는 텍스트를 바로 입력해도 되고, 드롭다운 메뉴에서 미리 정의한 옵션 중의 하나를 골라도 된다.
- 단,
input요소의list속성값이datalist요소의id속성값과 반드시 일치해야 연결된다.
<form action="/examples/media/request.php">
<input list="lectures" name="lecture" />
<datalist id="lectures">
<option value="HTML"></option>
<option value="CSS"></option>
<option value="JAVA"></option>
<option value="C++"></option>
</datalist>
<input type="submit" value="전송" />
</form>
(2) keygen 요소
keygen요소의 목적은 사용자가 인증할 수 있는 안전한 방법을 제공하는 것이다.keygen요소는 사용자가 입력한 데이터를 암호화하여 서버로 전송한다.- 이때 생성된 키(Key)를 가지고 서버는 해당 사용자의 인증을 수행한다.
<form action="/examples/media/request.php">
사용자 : <br>
<input type="text" name="username"><br>
암호화방법 : <br>
<keygen name="security"><br>
</form>
(3) output 요소
output요소는 스크립트(Script) 등으로 실행된 계산의 결과를 바로 표시해주는 요소이다.
<form
action="/examples/media/request.php"
oninput="total.value=parseInt(value01.value)/parseInt(value02.value)"
>
<input type="number" id="value01" name="input01" value="20" />
/ ( 0
<input
type="range"
id="value02"
name="input02"
value="50"
min="0"
max="100"
/>
100 ) =
<output name="total" for="value01 value02"></output><br /><br />
</form>
for속성을 사용하여 해당 결과에 영향을 줄 수 있는 HTML 문서 내의 요소를 명시할 수 있다.- 이때
for속성의 속성값에는 해당 요소의id속성값을 공백으로 나열해야 한다.
4. input 요소의 타입
1) HTML5에서 추가된 input 요소의 타입
- HTML5에서 새롭게 추가된
input요소의 타입은 다음과 같다.
1] 숫자 입력(number)
2] 입력 범위 지정(range)
3] 색상 입력(color)
4] 날짜 입력(date)
5] 시간 입력(time)
6] 날짜와 시간 입력(datetime-local)
7] 연도와 월 입력(month)
8] 연도와 주 입력(week)
9] 이메일 입력(email)
10] URL 주소 입력(url)
11] 전화번호 입력(tel)
12] 검색어 입력(search)
(1) 숫자 입력(number)
<input>태그의type속성값을"number"로 설정하면,input요소는 사용자가 숫자를 입력할 수 있도록 해준다.number타입이 일반text타입과 다른 점은 입력 필드 우측에 숫자의 크기를 조절할 수 있는 상하 버튼이 생기는 점이다.- 브라우저의 지원 여부에 따라
min속성과max속성을 이용하여 숫자 선택에 제한값을 설정할 수도 있다.
(2) 입력 범위 지정(range)
<input>태그의type속성값을"range"로 설정하면,input요소는 사용자가 일정 범위 안의 값만을 입력할 수 있도록 해준다.- 브라우저 지원 여부에 따라 값을 선택하기 위한 수평 조절바를 보여준다.
(3) 색상 입력(color)
<input>태그의type속성값을"color"로 설정하면,input요소는 사용자가 색상을 입력할 수 있도록 해준다.- 선택된 색상은
#을 제외한6자리의 16진수 색상값으로 전송된다. - 브라우저 지원 여부에 따라 색상을 선택하기 위한 도구를 보여준다.
(4) 날짜 입력(date)
<input>태그의type속성값을"date"로 설정하면,input요소는 사용자가 날짜를 입력할 수 있도록 해준다.- 브라우저 지원 여부에 따라 날짜를 선택하기 위한 캘린더를 보여준다.
- 또한,
min과max속성을 사용하여 날짜 선택에 제한값을 설정할 수도 있다.
(5) 시간 입력(time)
<input>태그의type속성값을"time"로 설정하면,input요소는 사용자가 시간을 입력할 수 있도록 해준다.- 브라우저 지원 여부에 따라 시간을 선택하기 위한 도구를 보여준다.
(6) 날짜와 시간 입력(datetime-local)
<input>태그의type속성값을"datetime-local"로 설정하면,input요소는 사용자가 날짜와 시간을 입력할 수 있도록 해준다.- 브라우저 지원 여부에 따라 날짜를 선택하기 위한 캘린더와 시간을 선택하기 위한 도구를 보여준다.
(7) 연도와 월 입력(month)
<input>태그의type속성값을"month"로 설정하면,input요소는 사용자가 연도와 월을 입력할 수 있도록 해준다.- 브라우저 지원 여부에 따라 연도와 월을 선택하기 위한 캘린더를 보여준다.
(8) 연도와 주 입력(week)
<input>태그의type속성값을"week"로 설정하면,input요소는 사용자가 연도와 몇 번째 주인지를 입력할 수 있도록 해준다.- 브라우저 지원 여부에 따라 연도와 주를 선택하기 위한 캘린더를 보여준다.
(9) 이메일 입력(email)
<input>태그의type속성값을"email"로 설정하면,input요소는 사용자가email주소를 입력할 수 있도록 해준다.- 브라우저 지원 여부에 따라 전송할 때 입력한
email주소가 유효한email주소인지 자동으로 검사한다.
(10) URL 주소 입력(url)
<input>태그의type속성값을"url"로 설정하면,input요소는 사용자가 URL 주소를 입력할 수 있도록 해준다.- 브라우저 지원 여부에 따라 전송할 때 입력한 URL 주소가 유효한 URL 주소인지 자동으로 검사한다.
(11) 전화번호 입력(tel)
<input>태그의type속성값을"tel"로 설정하면,input요소는 사용자가 전화번호를 입력할 수 있도록 해준다.
(12) 검색어 입력(search)
<input>태그의type속성값을"search"로 설정하면,input요소는 사용자가 검색어를 입력할 수 있도록 해준다.- 이러한 검색 필드는 보통의 텍스트 필드(Text Field)와 동일하게 동작한다.
search타입이 일반text타입과 다른 점은 입력 필드에 검색어를 입력하면, 입력 필드 우측에 입력된 검색어를 바로 삭제할 수 있는 엑스(X) 표시가 생기는 점이다.
5. input 요소의 속성
1) HTML5 form 요소의 속성
- HTML5에서 새롭게 추가된
form요소의 속성은 다음과 같다.
1] autocomplete
2] novalidate
2) HTML5 input 요소의 속성
- HTML5에서 새롭게 추가된
input요소의 속성은 다음과 같다.
1] autocomplete
2] autofocus
3] form
4] formaction
5] formenctype
6] formmethod
7] formnovalidate
8] formtarget
9] height와 width
10] list
11] min과 max
12] multiple
13] pattern
14] placeholder
15] required
16] step
(1) autocomplete 속성
autocomplete속성은form요소나input요소에 입력된 정보를 저장할지 안 할지를 명시한다.- 이 속성의 속성값이
on으로 설정되면, 브라우저는 사용자가 입력하는 정보를 자동으로 저장한다. - 그리고 나서 이 후에 입력되는 입력값을 저장된 정보를 바탕으로 자동 완성해 준다.
- 이 속성은
text,password,range,color,date,datetime-local,month,week,email,url,tel,search와 같은input타입에서만 사용할 수 있다.
<form action="/examples/media/request.php" autocomplete="on">
이름 : <input type="text" name="name" /><br />
나이 :
<input
type="number"
name="age"
min="1"
max="99"
autocomplete="off"
/><br /><br />
</form>
(2) novalidate 속성
novalidate속성은input요소의 속성이 아닌form요소의 속성이다.- 이 속성은 입력한 정보(Data)를 전송할 때 그 정보가 유효한지 아닌지를 검사하지 않았다는 것을 명시한다.
url타입이나email타입과 같이 자동으로 유효성 검사를 하는input타입에 이 속성을 사용하면 유효성 검사를 하지 않는다.- 즉, 이 속성이 사용된
form요소로 전달받은 정보는 반드시 서버 측에서 따로 유효성 검사를 실시해야 한다.
<form action="/examples/media/request.php" novalidate>
여러분이 자주 들리는 사이트의 URL 주소를 입력해 주세요 :<br /><br />
<input type="url" name="url" />
</form>
(3) autofocus 속성
autofocus속성은 웹 페이지가 로드(Load)될 때, 속성이 적용된input요소에 자동으로 포커스(Focus)가 가도록 해준다.
<form action="/examples/media/request.php">
사용자 : <input type="text" name="username" /><br />
비밀번호 : <input type="password" name="password" autofocus /><br /><br />
</form>
(4) form 속성
form속성은 해당input요소의 위치에 상관없이 포함될form요소를 명시해 준다.- 포함할
form요소의id속성값을 공백으로 연결하여, 둘 이상의form요소에 포함할 수도 있다.
<form action="/examples/media/request.php" id="user">
사용자 : <input type="text" name="username" /><br /><br />
</form>
... 비밀번호 : <input type="password" name="password" form="user" />
(5) formaction 속성
formaction속성은 입력한 정보를 전송할 때 정보가 전달될 서버 측 파일을 명시한다.- 즉,
formaction속성은form요소의action속성을 덮어쓰게 된다. - 이 속성을 사용하면 입력된 정보를 넘겨줄 서버 측 파일을
input요소에서 바꿀 수 있게 된다.
- 이 속성은
submit타입과image타입에서만 사용할 수 있다.
<form action="/examples/media/request.php">
사용자 : <input type="text" name="username" /><br />
비밀번호 : <input type="password" name="password" /><br /><br />
<input
type="submit"
value="관리자 권한으로 전송"
formaction="/examples/media/request_admin.php"
/><br />
</form>
(6) formenctype 속성
formenctype속성은 입력한 정보를 전송할 때 암호화하는 방법을 명시한다.- 즉,
formaction속성은form요소의enctype속성을 덮어쓰게 된다.
formenctype속성은form요소의method속성이post일 때만 적용된다.- 이 속성은
submit타입과image타입에서만 사용할 수 있다.
<form action="/examples/media/request_enctype.php" method="post">
사용자 이름을 입력해주세요 :
<input type="text" name="username" /><br /><br />
<input
type="submit"
value="암호화하여 전송"
formenctype="multipart/form-data"
/><br />
</form>
(7) formmethod 속성
formmethod속성은 입력한 정보를 전송할 때 사용하는http메소드(Method)를 명시한다.- 즉,
formmethod속성은form요소의method속성을 덮어쓰게 된다.
- 이 속성은
submit타입과image타입에서만 사용할 수 있다.
<form action="/examples/media/request.php" method="get">
사용자 이름을 입력해주세요 :
<input type="text" name="username" /><br /><br />
<input type="submit" value="post 방식으로 전송" formmethod="post" /><br />
</form>
(8) formnovalidate 속성
formnovalidate속성은 입력한 정보를 전송할 때 그 정보가 유효한지 아닌지를 검사하지 않았다는 것을 명시한다.- 즉,
formnovalidate속성은form요소의novalidate속성을 덮어쓰게 된다.
- 이 속성은 오직
submit타입에서만 사용할 수 있다.
<form action="/examples/media/request.php">
여러분이 자주 들리는 사이트의 URL 주소를 입력해 주세요 :
<input type="url" name="url" /><br /><br />
<input type="submit" value="novalidate 방식으로 전송" formnovalidate /><br />
</form>
(9) formtarget 속성
formtarget속성은 입력한 정보를 전송한 후, 그 결과로 받은 응답 페이지를 어디에 출력할지를 명시한다.- 즉,
formtarget속성은form요소의target속성을 덮어쓰게 된다.
- 이 속성은
submit타입과image타입에서만 사용할 수 있다.
<form action="/examples/media/request.php">
사용자 이름을 입력해주세요 :
<input type="text" name="username" /><br /><br />
<input
type="submit"
value="응답 화면을 새창에 표시"
formtarget="_blank"
/><br />
</form>
(10) height와 width 속성
<input>태그의type속성이"image"일 경우에는height속성과width속성을 사용하여 이미지의 높이와 너비를 명시할 수 있다.- 따라서 이 속성은 오직
image타입에서만 사용할 수 있다. - 또한, 이미지를 클릭하면 클릭한 곳의
x좌표와y좌표가x와y라는 이름으로 같이 전송된다.
<form action="/examples/media/request.php">
사용자 : <input type="text" name="username" /><br />
비밀번호 : <input type="password" name="password" autofocus /><br /><br />
<input
type="image"
src="/examples/images/img_penguin.png"
alt="전송"
height="26"
width="26"
/>
그림을 클릭하시면 전송됩니다!
</form>
(11) list 속성
list속성은 해당input요소에 대한 미리 정의된 옵션 리스트를 설정하는datalist요소와 관련이 있다.input요소의list속성값이datalist요소의id속성값과 일치해야만 연결이 된다.
<form action="/examples/media/request.php">
<input list="lectures" name="lecture" />
<datalist id="lectures">
<option value="HTML"></option>
<option value="CSS"></option>
</datalist>
</form>
(12) min과 max 속성
min속성과max속성은input요소에 입력할 수 있는 최솟값과 최댓값을 명시한다.
- 이 속성은
number,range,date,time,datetime-local,month,week와 같은input타입에서만 사용할 수 있다.
<form action="/examples/media/request.php">
<input
type="date"
name="theday"
min="1977-01-01"
max="2020-12-31"
/><br /><br />
<input type="submit" value="전송" />
</form>
(13) multiple 속성
multiple속성은 사용자가input요소에 값을 두 개 이상 입력하는 것을 허용한다.
- 이 속성은
email타입과file타입에서만 사용할 수 있다.
<form action="/examples/media/request.php">
<input type="file" name="uploadfile" multiple /><br /><br />
<input type="submit" value="전송" />
</form>
(14) pattern 속성
pattern속성은input요소에 입력된 값을 검사하기 위한 정규 표현식(Regular Expression)을 명시한다.- 정규 표현식이란 문자열에서 특정한 규칙을 가지는 문자열의 집합을 찾아내기 위한 검색 패턴을 의미한다.
- 이 속성은
text,password,email,tel,url과 같은input타입에서만 사용할 수 있다.
<form action="/examples/media/request.php">
<input
type="email"
name="email"
pattern="[a-zA-Z0-9]+[@][a-zA-Z0-9]+[.]+[a-zA-Z]+[.]*[a-zA-Z]*"
title="이메일 양식"
/>
</form>
- 위의 예제에서 사용된 정규 표현식의 의미는 다음과 같다.
1] [a-zA-Z0-9]: 영문 소문자나 영문 대문자, 숫자 중 어느 것이라도 개수에 상관없이 나올 수 있음.
2] [@]: '@' 문자만이 나와야 함.
3] [.]: '.' 문자만이 나와야 함.
4] [.]*: '.' 문자가 나와도 되고 나오지 않아도 됨.
5] [a-zA-Z0-9]*: 영문 소문자나 영문 대문자, 숫자 중 어느 것이라도 개수에 상관없이 나와도 되고 나오지 않아도 됨.
- 따라서 위와 같은 정규 표현식을 사용하면, 해당 문자열이 이메일 양식에 맞는 문자열인지를 확인할 수 있다.
(15) placeholder 속성
placeholder속성은input요소에 입력되어야 할 값에 대한 힌트를 제공한다.- 이러한 힌트는 예시가 될 수도 있고, 입력 형식에 대한 설명이 될 수도 있다.
placeholder속성값은 해당 입력 필드에 포커스가 오게 되면 더 이상 표시되지 않는다.
- 이 속성은
text,password,email,tel,url,search와 같은input타입에서만 사용할 수 있다.
<form action="/examples/media/request.php">
사용자 : <input type="text" name="username" placeholder="홍길동" /><br />
비밀번호 :
<input type="password" name="password" placeholder="1234" /><br /><br />
</form>
(16) required 속성
required속성은 반드시 입력되어야 할 필수input요소를 명시한다.- 이 속성이 설정된 모든
input요소에 입력값이 존재해야만 서버로 전송(Submit)할 수 있다.
<form action="/examples/media/request.php">
이름 : <input type="text" name="name" required /> (이름은 반드시 입력해야
해요!)<br />
나이 : <input type="number" name="age" min="1" max="99" /><br /><br />
</form>
(17) step 속성
step속성은input요소에 입력할 수 있도록 허용된 숫자 간격을 명시한다.- 예를 들어,
step속성값이2이면, 입력이 허용되는 숫자는 ...,-4,-2,0,2,4, ...가 된다.
- 이 속성은
number,range,date,time,datetime-local,month,week와 같은input타입에서만 사용할 수 있다.
<form action="/examples/media/request.php">
여러분이 가장 좋아하는 숫자는 몇인가요? (단, -30부터 30사이에서 5단위로
골라주세요!)<br /><br />
<input type="number" name="favnum" min="-30" max="30" step="5" /><br /><br />
</form>