4. HTML 공간 분할
1. 키워드
- 블록(Block)과 인라인(Inline)
iframe요소- 레이아웃(Layout)
2. 블록과 인라인
- HTML의 모든 요소는 해당 요소가 웹 브라우저에 어떻게 보이는가를 결정짓는
display속성을 가진다. - 대부분의 HTML 요소는 이러한
display속성값으로 다음 두 가지 값 중 하나를 가지게 된다.
1] 블록
2] 인라인
1) 블록 타입의 요소
display속성값이 블록인 요소는 언제나 새로운 라인에서 시작하며, 해당 라인의 모든 너비를 차지한다.
Note
<p>,<div>,<h>,<ul>,<ol>,<form>요소는display속성값이 블록인 대표적인 요소이다.
<div>요소는 다른 HTML 요소들을 하나로 묶는 데 자주 사용되는 대표적인 블록 요소이다.<div>요소는 주로 여러 요소들의 스타일을 한 번에 적용하기 위해 사용된다.
<div style="background-color: lightgrey; color: green; text-align: center">
<h1>div요소를 이용한 스타일 적용</h1>
<p>
이렇게 div요소로 여러 요소들을 묶은 다음에 style 속성과 클래스 등을 이용하여
한 번에 스타일을 적용할 수 있습니다.
</p>
</div>
2) 인라인 타입의 요소
display속성값이 인라인인 요소는 새로운 라인에서 시작하지 않는다.- 또한, 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용만큼만 차지한다.
<p>
<span style="background-color: grey; color: orange">span태그</span>는 display
속성값이 인라인인 요소입니다.
</p>
Note
<span>,<a>,<img>요소는display속성값이 인라인인 대표적인 요소이다.
<span>요소는 텍스트의 특정 부분을 묶는 데 자주 사용되는 인라인 요소이다.<span>요소는 주로 텍스트의 특정 부분에 따로 스타일을 적용하기 위해 사용된다.
<p>
이렇게
<span style="border: 3px solid red">span요소로 텍스트의 일부분</span>
만을 따로 묶은 후에 스타일을 적용할 수 있습니다.
</p>
3. iframe 요소
iframe이란 Inline Frame의 약자이다.iframe요소를 이용하면 해당 웹 페이지 안에 어떠한 제한 없이 또 다른 하나의 웹 페이지를 삽입할 수 있다.
iframe요소는frame요소와는 달리 종료 태그가 존재한다.- 또한,
iframe요소는 명시된 크기로 삽입되는 창의 크기가 고정된다.
1) iframe 요소의 테두리 변경
iframe요소는 기본적으로 검정색 테두리를 가진다.- 이러한 테두리의 스타일은
style속성에서border속성을 이용하면 변경할 수 있다.
- 테두리를 표현하고 싶지 않으면
style속성에서border속성값을none으로 설정하면 된다.
2) iframe 요소의 페이지 변경하기
<a>태그를 이용하면iframe요소의 최초 페이지를 중간에 변경할 수 있다.<a>태그의target속성과iframe요소의name속성을 연결하면,<a>태그를 통해iframe요소의 페이지를 변경할 수 있게 된다.
<iframe
src="/css/intro"
name="frame_target"
style="width: 100%; height: 400px"
></iframe>
<p>
<a href="/php/intro" target="frame_target">PHP 수업 확인하러 가기 =></a>
</p>
3) 프레임셋
- 프레임셋을 이용하면 하나의 브라우저 창에 둘 이상의 페이지를 표시할 수 있다.
- 이러한 프레임셋은
iframe요소와는 달리 하나 이상의 페이지를 동시에 가질 수 있다. - 또한,
noresize속성을 명시하지 않으면, 사용자가 마음대로 페이지의 크기를 조절할 수 있다.
- 프레임셋에서 각각의 페이지는
frame요소로 표현된다. frame요소는iframe요소와는 달리 종료 태그를 가지지 않는다.
noframes요소는 해당 브라우저가frame요소를 지원하지 않을 때 보여지는 문자열을 저장한다.
Note
frameset,frame,noframes요소는 더는 HTML5 표준 권고안에서 지원하지 않는다.- 따라서 하나의 브라우저 창에 여러 페이지를 표현하고 싶을 때는
iframe요소를 사용하거나 CSS를 이용하여 표현해야 한다.
(1) 수직 프레임셋
- 수직 프레임셋은 하나의 브라우저 창을 세로 방향으로 분리하여 표현한다.
<frameset cols="25%,*,25%">
<frame name="left" src="/html/intro" />
<frame name="center" src="/css/intro" />
<frame name="right" src="/php/intro" />
<noframes>
<body>
이 브라우저는 frame태그를 지원하지 않습니다!
</body>
</noframes>
</frameset>
(2) 수평 프레임셋
- 수평 프레임셋은 하나의 브라우저 창을 가로 방향으로 분리하여 표현한다.
<frameset rows="20%,60%,20%">
<frame name="top" src="/html/intro" noresize="noresize" />
<frame name="center" src="/css/intro" noresize="noresize" />
<frame name="bottom" src="/php/intro" noresize="noresize" />
<noframes>
<body>
이 브라우저는 frame태그를 지원하지 않습니다!
</body>
</noframes>
</frameset>
- 위의 예제는
frame요소에noresize속성을 명시하였으므로, 사용자가 창의 크기를 조절할 수 없다.
4. 레이아웃
- 레이아웃이란 특정 공간에 여러 구성 요소를 보기 좋게 효과적으로 배치하는 작업을 의미한다.
- 웹 페이지의 레이아웃은 웹 사이트의 외관을 결정짓는 매우 중요한 요소이다.
- HTML에서는 다음과 같은 방법으로 레이아웃을 작성할 수 있다.
1] div 요소를 이용한 레이아웃
2] HTML5 레이아웃
3] table 요소를 이용한 레이아웃
1) div 요소를 이용한 레이아웃
div요소는 CSS 스타일을 손쉽게 적용할 수 있으므로, 레이아웃을 작성하는데 자주 사용된다.
<div id="header"><h2>Header 영역</h2></div>
<div id="nav"><h2>Nav 영역</h2></div>
<div id="section"><p>Section 영역</p></div>
<div id="footer"><h2>Footer 영역</h2></div>
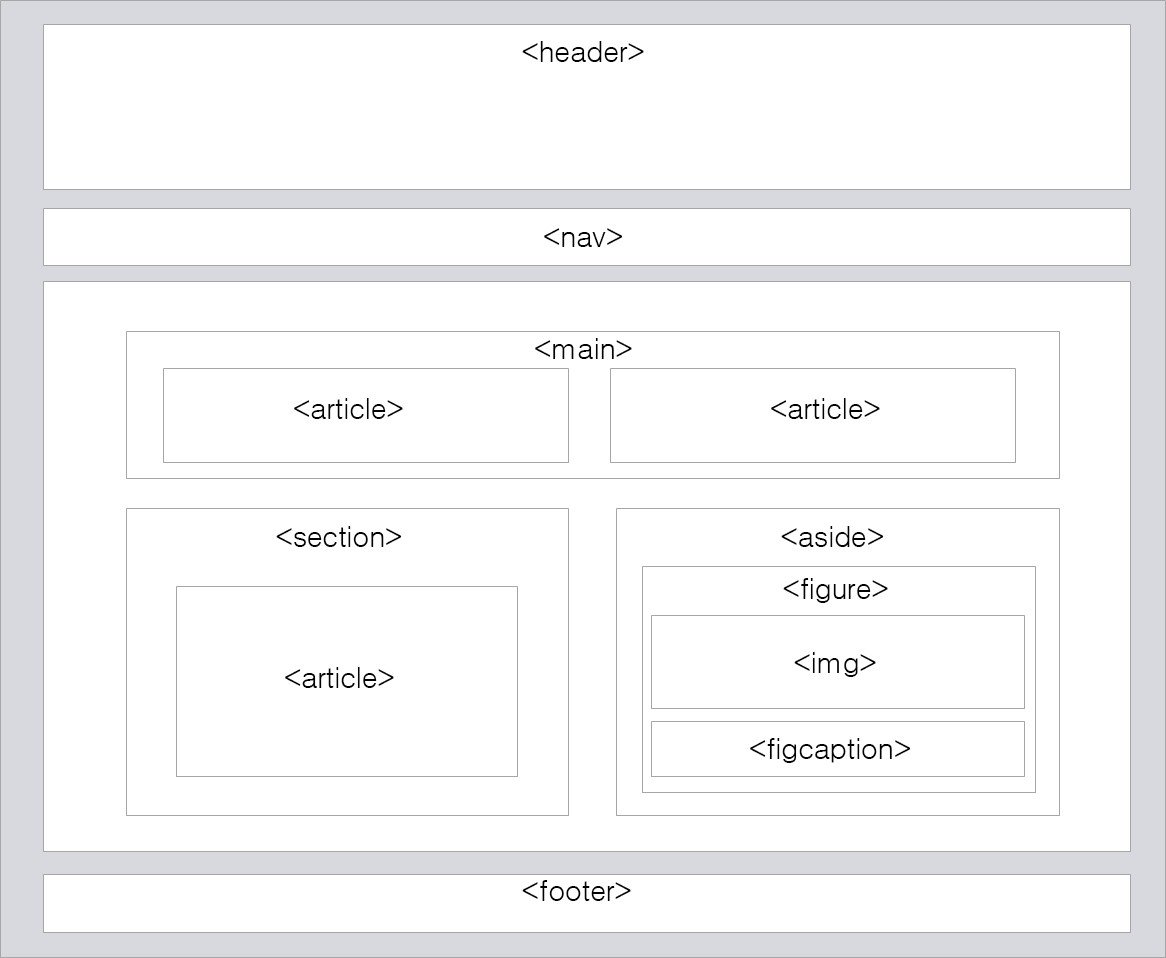
2) HTML5 레이아웃
- HTML5에서는 웹 페이지의 레이아웃만을 위한 별도의 새로운 요소들을 제공한다.
- 이러한 요소들을 의미(Semantic) 요소라고 한다.

<header><h2>Header 영역</h2></header>
<nav><h2>Nav 영역</h2></nav>
<section><p>Section 영역</p></section>
<footer><h2>Footer 영역</h2></footer>
- HTML5에서 제공하는 레이아웃만을 위한 의미 요소는 다음과 같다.
| 의미 요소 | 설명 |
|---|---|
<header> |
HTML 문서나 섹션(Section) 부분에 대한 헤더(Header)를 정의함. |
<nav> |
HTML 문서의 탐색 링크를 정의함. |
<section> |
HTML 문서에서 섹션(Section) 부분을 정의함. |
<article> |
HTML 문서에서 독립적인 하나의 글(Article) 부분을 정의함. |
<aside> |
HTML 문서에서 페이지 부분 이외의 콘텐츠(Content)를 정의함. |
<footer> |
HTML 문서나 섹션(Section) 부분에 대한 푸터(Footer)를 정의함. |
3) table 요소를 이용한 레이아웃
table요소를 이용하여 레이아웃을 작성하는 방법은 오래전에 사용하던 방식이며, 현재는 거의 사용하지 않는다.table요소는 레이아웃을 만들기 위해 설계된 요소가 아니므로, 테이블로 작성된 레이아웃은 수정이 매우 힘들다.
<table width="100%" style="text-align: center; border: none">
<tr>
<td colspan="2" style="background-color: lightgrey">
<h2>Header 영역</h2>
</td>
</tr>
<tr>
<td style="background-color: #339999; color: white; width: 20%">
<h2>Nav 영역</h2>
</td>
<td style="height: 200px; text-align: left"><p>Section 영역</p></td>
</tr>
<tr>
<td colspan="2" style="background-color: #ffcc00">
<h2>Footer 영역</h2>
</td>
</tr>
</table>
- 따라서 되도록이면
table요소로 레이아웃을 작성하지 말아야 한다.