3. HTML 스타일
1. 키워드
- 스타일(Style)
- 색(Color)
- 배경(Background)
- 링크(Link)
- 이미지(Image)
- 리스트(List)
- 테이블(Table)
2. HTML 스타일
- HTML 요소의
style속성을 이용하면 CSS 스타일을 HTML 요소에 직접 설정할 수 있다. - 하지만 이러한
style속성을 이용한 방법은 오직 단 하나의 HTML 요소에만 스타일을 적용할 수 있다.
1) 배경색 변경
- 다음 예제는
style속성을 이용하여 배경색을 변경하는 예제이다.
2) 글자색 변경
- 다음 예제는
style속성을 이용하여 글자색을 변경하는 예제이다.
3) 글자 크기 변경
- 다음 예제는
style속성을 이용하여 글자 크기를 변경하는 예제이다.
4) 문단 정렬 변경
- 다음 예제는
style속성을 이용하여 문단 정렬을 변경하는 예제이다.
5) 여러 스타일의 설정
style속성을 이용하여 여러 CSS 스타일을 한 번에 적용할 수 있다.
<h1
style="
background-color: white;
color: maroon;
font-size: 150%;
text-align: center;
"
>
style 속성을 이용하여 한 번에 스타일링 하기!
</h1>
style속성값에 사용되는 CSS 속성과 속성값들은;(세미콜론)을 이용하여 구분한다.- CSS 속성을 하나만 사용할 때나, 여러 개의 CSS 속성 중 맨 마지막 CSS 속성은
;을 생략할 수 있습니다.
3. HTML 색
- HTML에서 색을 표현하는 방법은 다음과 같이 세 가지 방법이 있다.
1] 색상 이름으로 표현
2] RGB 색상값으로 표현
3] 16진수 색상값으로 표현
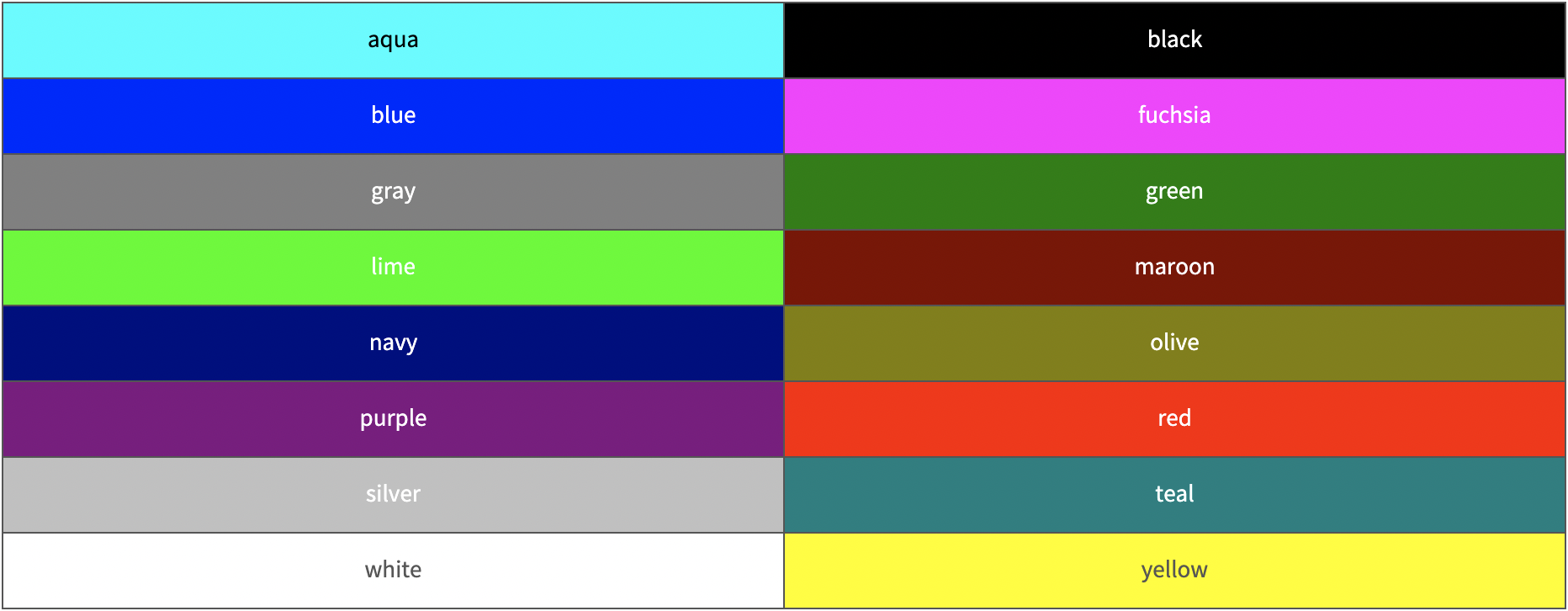
1) 색상 이름으로 표현
- W3C에서 정의한
16개의 HTML4 표준 색상 이름은 다음과 같다.

- HTML에서 색상 이름은 대소문자를 구분하지 않는다.
<h1 style="color: blue">색상 이름으로 표현된 파란색</h1>
<h1 style="color: green">색상 이름으로 표현된 녹색</h1>
<h1 style="color: silver">색상 이름으로 표현된 은색</h1>
<h1 style="color: teal">색상 이름으로 표현된 청록색</h1>
<h1 style="color: red">색상 이름으로 표현된 빨간색</h1>
- 현재는 주요 브라우저가
140개의 색상 이름을 모두 지원하고 있다.
2) RGB 색상값으로 표현
- 모니터나 스크린은 빨간색(Red), 녹색(Green), 파란색(Blue)을 혼합하여 색을 표현한다.
- HTML에서도 위와 같이 세 가지 색을 가지고 색을 표현하는 RGB 색상을 사용한다.
- RGB 색상의 기본색(Red, Green, Blue)은 각각
0부터255까지의 범위를 가진다.
<h1 style="color: rgb(0, 0, 255)">RGB 색상값으로 표현된 파란색</h1>
<h1 style="color: rgb(0, 128, 0)">RGB 색상값으로 표현된 녹색</h1>
<h1 style="color: rgb(192, 192, 192)">RGB 색상값으로 표현된 은색</h1>
<h1 style="color: rgb(0, 128, 128)">RGB 색상값으로 표현된 청록색</h1>
<h1 style="color: rgb(255, 0, 0)">RGB 색상값으로 표현된 빨간색</h1>
3) 16진수 색상값으로 표현
- 16진수 색상값은 RGB 색상값을 각각 16진수로 변환한 것이다.
- 따라서 각각의 기본색(Red, Green, Blue)은 각각
00부터FF까지의 범위를 가진다.
- 예를 들면, 빨간색을 나타내는 RGB 색상값인
rgb(255,0,0)은 16진수 색상값으로는#FF0000이 되는 것이다.
<h1 style="color: #0000ff">16진수 색상값으로 표현된 파란색</h1>
<h1 style="color: #008000">16진수 색상값으로 표현된 녹색</h1>
<h1 style="color: #c0c0c0">16진수 색상값으로 표현된 은색</h1>
<h1 style="color: #008080">16진수 색상값으로 표현된 청록색</h1>
<h1 style="color: #ff0000">16진수 색상값으로 표현된 빨간색</h1>
4. HTML 배경
- HTML 문서의 기본 배경은 흰색이다.
- 또한, HTML 요소들도 각자 자신만의 배경을 가지고 있다.
- HTML에서는 이러한 배경을 다음과 같이 변경할 수 있다.
1] 배경을 다른 색으로 변경
2] 배경을 다른 이미지로 변경
1) 배경색을 다른 색으로 변경
- HTML5 이전까지는
bgcolor속성을 이용하여 HTML 요소의 배경색을 다른 색으로 변경할 수 있었다. - 하지만 HTML5부터는
bgcolor속성을 더 이상 지원하지 않으며, CSS를 이용하여 배경색을 변경하도록 하고 있다.
- 다음 예제는 CSS 스타일을 이용하여 배경색을 다른 색으로 변경하는 예제이다.
<style>
body {
background-color: lightblue;
}
h1 {
background-color: rgb(255, 128, 0);
}
p {
background-color: #ffffcc;
}</style
>123
- CSS의
background속성을 이용하면, 더욱 다양한 방법으로 배경색을 설정할 수 있다.
2) 배경을 다른 이미지로 변경
background속성을 이용하면 HTML 요소의 배경을 이미지로 설정할 수 있다.
- 배경으로 이미지를 사용하면 웹 페이지의 로딩시간이 증가하게 된다.
- 따라서 보통은 작은 사이즈의 이미지를 패턴으로 만들어 배경 이미지로 반복 설정한다.
5. HTML 링크
- 오늘날 웹 페이지에는 다른 페이지나 다른 사이트로 연결되는 수많은 하이퍼 링크(Hyperlink)가 존재한다.
- 이러한 하이퍼 링크를 간단히 링크(Link)라고도 부르며, HTML에서는
<a>태그로 표현한다.
<a>태그의href속성은 링크를 클릭하면 연결할 페이지나 사이트의 URL 주소를 명시한다.<a>태그는 텍스트나 단락, 이미지 등 다양한 HTML 요소에 사용할 수 있다.
1) target 속성
<a>태그의target속성은 링크로 연결된 문서를 어디에서 열지를 명시한다.
target 속성값 |
설명 |
|---|---|
\_blank |
링크로 연결된 문서를 새 창이나 새 탭에서 오픈. |
\_self |
링크로 연결된 문서를 현재 프레임에서 오픈. (기본설정) |
\_parent |
링크로 연결된 문서를 부모 프레임에서 오픈. |
\_top |
링크로 연결된 문서를 현재 창의 가장 상위 프레임에서 오픈. |
프레임 이름 |
링크로 연결된 문서를 지정된 프레임에서 오픈. |
<h2><a href="/html/intro" target="_blank">blank</a></h2>
<h2><a href="/html/intro" target="_self">self</a></h2>
<h2><a href="/html/intro" target="_parent">parent</a></h2>
<h2><a href="/html/intro" target="_top">top</a></h2>
<h2><a href="/html/intro" target="myframe">myframe</a></h2>
<iframe name="myframe" style="width: 50%; height: 330px"></iframe>
2) 링크의 상태(State)
- HTML 링크의 상태는 다음과 같이 네 가지로 구분할 수 있다.
| 링크의 상태 | 설명 |
|---|---|
link |
아직 한 번도 방문한 적이 없는 상태 (기본설정) |
visited |
한 번이라도 방문한 적이 있는 상태 |
hover |
링크 위에 마우스를 올려놓은 상태 |
active |
링크를 마우스로 누르고 있는 상태 |
- 웹 브라우저에서 링크가 연결되어 있는 텍스트의 색상은 다음과 같다.
1] 기본적으로 링크가 걸린 텍스트는 밑줄에, 텍스트 색상이 파란색으로 변경된다.
2] visited 상태의 링크는 밑줄에, 텍스트 색상이 보라색으로 변경된다.
3] active 상태의 링크는 밑줄에, 텍스트 색상이 빨간색으로 변경된다.
<style>
a:link {
color: teal;
}
a:visited {
color: maroon;
text-decoration: none;
}
a:hover {
color: yellow;
text-decoration: none;
}
a:active {
color: red;
text-decoration: none;
}
</style>
3) 페이지 책갈피
<a>태그의name속성을 이용하면 간단한 책갈피를 만들 수 있다.- 우선 책갈피를 통해 가고 싶은 위치에
<a>태그를 만들고name속성을 작성한다. - 그다음에 작성한
name속성값을 이용하여 다른<a>태그에서 링크를 걸면 된다.
6. HTML 이미지
- 이미지란 2차원 평면 위에 그려진 시각적 요소를 의미한다.
- 오늘날 웹 페이지에는 이러한 이미지가 매우 중요한 요소의 하나로 자리 잡고 있다.
- 웹 페이지에서 주로 사용되는 이미지의 종류는 다음과 같다.
1] JPEG 이미지
2] GIF 이미지
3] PNG 이미지
1) 이미지의 삽입
- HTML 문서에 이미지를 삽입할 때는
<img>태그를 사용한다. <img>태그는 종료 태그가 없는 빈 태그이며, 다음과 같은 문법으로 사용된다.
src속성은 이미지가 저장된 주소의 URL 주소를 명시한다.alt속성으로 이미지가 로딩될 수 없는 상황에서 이미지 대신 나타날 문자열을 설정할 수 있다.
2) 이미지의 크기 설정
- HTML에서는
style속성을 사용하여 이미지의 크기를 설정할 수 있다. - 또한,
width속성과height속성을 이용하면, 이미지의 너비와 높이를 각각 픽셀 단위로 설정할 수도 있다.
- 위의 두 가지 방법 모두 HTML5 표준에는 적합한 방법이지만, 나중에 배우게 될 CSS를 이용한 내부 스타일 시트나 외부 스타일 시트와 상관없이 이미지의 원래 크기를 유지하려면
style속성을 사용하는 것이 좋다.
<style>
img {
width: 100%;
border: 1px solid black;
}
</style>
...
<img
src="/examples/images/img_flag.png"
alt="html size"
width="320"
height="214"
/>
<img
src="/examples/images/img_flag.png"
alt="style size"
style="width: 320px; height: 214px"
/>
3) 이미지의 테두리 설정
border속성을 사용하여 이미지의 테두리 사용 여부와 굵기를 설정할 수 있다.
<img
src="/examples/images/img_flag.png"
alt="이미지 테두리"
style="width: 320px; height: 214px; border: 3px solid black"
/>
4) 이미지에 링크 설정
- 이미지에
<a>태그를 이용하여 링크를 설정할 수 있다.
<a href="/html/intro" target="_blank">
<img
src="/examples/images/img_flag.png"
alt="flag"
style="width: 320px; height: 214px"
/>
</a>
5) 이미지 맵 만들기
- HTML에서는
<map>태그를 이용하여 이미지 맵(Image Map)을 제작할 수 있다. - 이미지 맵이란 이미지의 일부를 클릭할 수 있도록 만들어서 버튼처럼 사용하는 기능을 의미한다.
<img>태그의usemap속성을<map>태그의name속성과 연결하면 이미지와 맵사이의 관계가 설정된다.<map>태그는 하나 이상의<area>태그를 가지며, 이<area>태그가 바로 버튼과 같은 역할을 한다.
<img
src="/examples/images/img_imagemap.jpg"
alt="진실혹은거짓"
usemap="#vending"
style="width: 320px; height: 240px"
/>
<map name="vending">
<area
shape="rect"
coords="90,60,180,130"
alt="거짓"
href="https://ko.wikipedia.org/wiki/%EA%B1%B0%EC%A7%93%EB%A7%90"
/>
<area
shape="rect"
coords="210,200,70,130"
alt="진실"
href="https://ko.wikipedia.org/wiki/%EC%A7%84%EC%8B%A4"
/>
</map>
7. HTML 리스트
- 리스트란 여러 요소들을 일렬로 나열한 목록이나 명단을 의미한다.
- HTML에서는 이러한 리스트를 표현하기 위해 다음과 같은 리스트를 제공하고 있다.
1] 순서가 없는 리스트(Unordered List)
2] 순서가 있는 리스트(Ordered List)
3] 정의 리스트(Definition List)
1) 순서가 없는 리스트
- 순서가 없는 리스트는
<ul>태그로 시작하며, 여기에 포함되는 각각의 리스트 요소는<li>태그로 시작한다. - 각각의 리스트 요소 앞에는 기본 마커(Marker)로 검정색의 작은 원(Bullet)이 위치한다.
- CSS의
list-style-type속성을 사용하면 리스트 요소 앞에 위치하는 마커를 다른 모양으로 변경할 수 있다.
1] disc: 검정색 작은 원 모양 (기본설정)
2] circle: 흰색 작은 원 모양
3] square: 사각형 모양
<ul style="list-style-type: circle">
<li>수박</li>
<li>참외</li>
<li>옥수수</li>
</ul>
<ul style="list-style-type: square">
...
</ul>
2) 순서가 있는 리스트
- 순서가 있는 리스트는
<ol>태그로 시작하며, 여기에 포함되는 각각의 리스트 요소는<li>태그로 시작한다. - 각각의 리스트 요소 앞에는 기본 마커로 아라비아 숫자가 위치한다.
- CSS의
list-style-type속성을 사용하면 리스트 요소 앞에 위치하는 마커를 다른 모양으로 변경할 수 있다.
1] decimal: 숫자 (기본설정)
2] upper-alpha: 영문 대문자
3] lower-alpha: 영문 소문자
4] upper-roman: 로마 숫자 대문자
5] lower-roman: 로마 숫자 소문자
<ol style="list-style-type: upper-alpha">
<li>수박</li>
<li>참외</li>
<li>옥수수</li>
</ol>
<ol style="list-style-type: lower-alpha">
...
</ol>
<ol style="list-style-type: upper-roman">
...
</ol>
<ol style="list-style-type: lower-roman">
...
</ol>
3) 정의 리스트
- 정의 리스트는 용어와 그에 대한 정의를 모아놓은 리스트로
<dl>태그로 시작한다. <dt>태그에는 용어의 이름이 들어가고,<dd>태그에는 해당 용어에 대한 정의가 들어간다.
8. HTML 테이블
- 테이블이란 여러 종류의 데이터를 보기 좋게 정리하여 보여주는 표를 의미한다.
- HTML에서는
<table>태그를 사용하여 이러한 테이블을 작성할 수 있다.
<table>태그는 다음과 같은 태그들로 구성된다.
1] <tr> 태그는 테이블에서 열을 구분해 준다.
2] <th> 태그는각 열의 제목을 나타내며, 모든 내용은 자동으로 굵은 글씨에 가운데 정렬이 된다.
3] <td> 태그는 테이블의 열을 각각의 셀(Cell)로 나누어 준다.
<table style="width: 100%">
<tr style="background-color: lightgrey">
<th>참치</th>
<th>고래</th>
</tr>
<tr>
<td>상어</td>
<td>문어</td>
</tr>
<tr>
<td>오징어</td>
<td>고등어</td>
</tr>
</table>
- CSS의
border속성을 이용하여 테이블에 테두리를 표현할 수 있다. border속성값을 따로 명시하지 않으면, 해당 테이블은 언제나 빈 테두리를 가지게 된다.
- 위의 예제에서 테이블의 테두리가 두 줄씩 나타나는 이유는
<table>태그와<th>태그,<td>태그가 모두 자신만의 테두리를 가지고 있기 때문이다.
- 위와 같이 두 줄로 표현되는 테두리를 한 줄로 설정하려면
border-collapse속성을 사용해야 한다. border-collapse속성값을collapse로 설정하면, 테이블의 테두리를 한 줄로 표현할 수 있다.
1) 테이블의 열 합치기
colspan속성을 사용하면 테이블의 열을 합칠 수 있다.
<table style="width: 100%">
<tr>
<td>참치</td>
<td colspan="2">고래</td>
</tr>
<tr>
<td>상어</td>
<td>문어</td>
<td>꽁치</td>
</tr>
</table>
2) 테이블의 행 합치기
rowspan속성을 사용하면 테이블의 행을 합칠 수 있다.
<table style="width: 100%">
<tr>
<td rowspan="2">상어</td>
<td>문어</td>
<td>꽁치</td>
</tr>
<tr>
<td>고등어</td>
<td>돌고래</td>
</tr>
</table>
3) 테이블의 열과 행 합치기
colspan속성과rowspan속성을 함께 사용하면, 더욱 복잡한 테이블도 표현할 수 있다.
<table style="width: 100%">
<tr>
<td colspan="6">1</td>
</tr>
<tr>
<td colspan="6">2</td>
</tr>
<tr>
<td rowspan="3">3</td>
<td rowspan="3">4</td>
<td colspan="2">5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td colspan="3">8</td>
<td>9</td>
</tr>
<tr>
<td colspan="4">10</td>
</tr>
</table>
4) 테이블의 캡션 설정
<caption>태그를 사용하면 테이블 상단에 제목이나 짧은 설명을 붙일 수 있다.
<table style="width: 100%">
<caption>
해양 생물
</caption>
<tr>
<td>참치</td>
<td>고래</td>
<td>날치</td>
</tr>
</table>
References
- http://www.tcpschool.com/html/html_basic_styles
- http://www.tcpschool.com/html/html_basic_colors
- http://www.tcpschool.com/html/html_basic_backgrounds
- http://www.tcpschool.com/html/html_basic_links
- http://www.tcpschool.com/html/html_basic_images
- http://www.tcpschool.com/html/html_basic_lists
- http://www.tcpschool.com/html/html_basic_tables